App 设备面板
App 设备面板
什么是 App 设备面板?
ThingsCloud 提供了开箱即用的用户应用通用版 ThingsX。用户登录 ThingsX 后,可以看到自己关联的一个或多个设备,点击设备后进入设备详情页面,这个页面也称为设备面板。
每个设备类型都有自己独立的设备面板,也就是说,同一类设备拥有同样的设备面板,您不需要为每个设备重复编辑设备面板。
因此,用户在 ThingsX 中看到的每个设备面板,是由设备所属设备类型决定的,通过编辑设备类型的设备面板,就可以为用户展示各种不同的设备面板。
如何编辑设备面板?
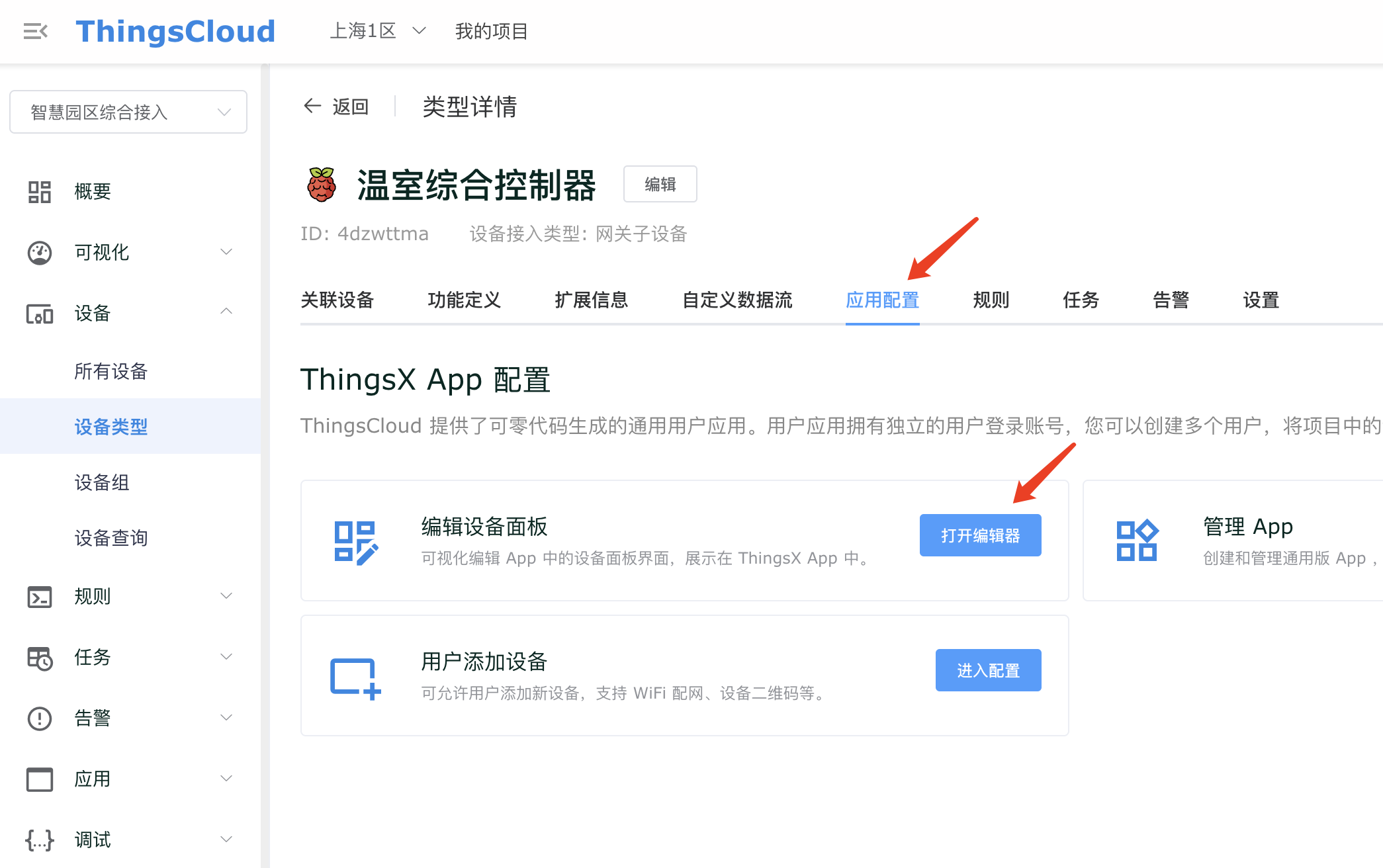
设备面板是可编辑的,您可以在控制台中,进入任意设备类型的详情页面,在应用配置中可以看到设备面板编辑器的入口,如下图:

进入设备面板编辑器,如下图:

您可以在线编辑设备面板的布局和样式,并选择设备实际数据进行效果预览,完成编辑后点击保存,保存后的设备面板在 ThingsX 上立即生效。
设备面板的类型
设备面板支持以下两种类型:
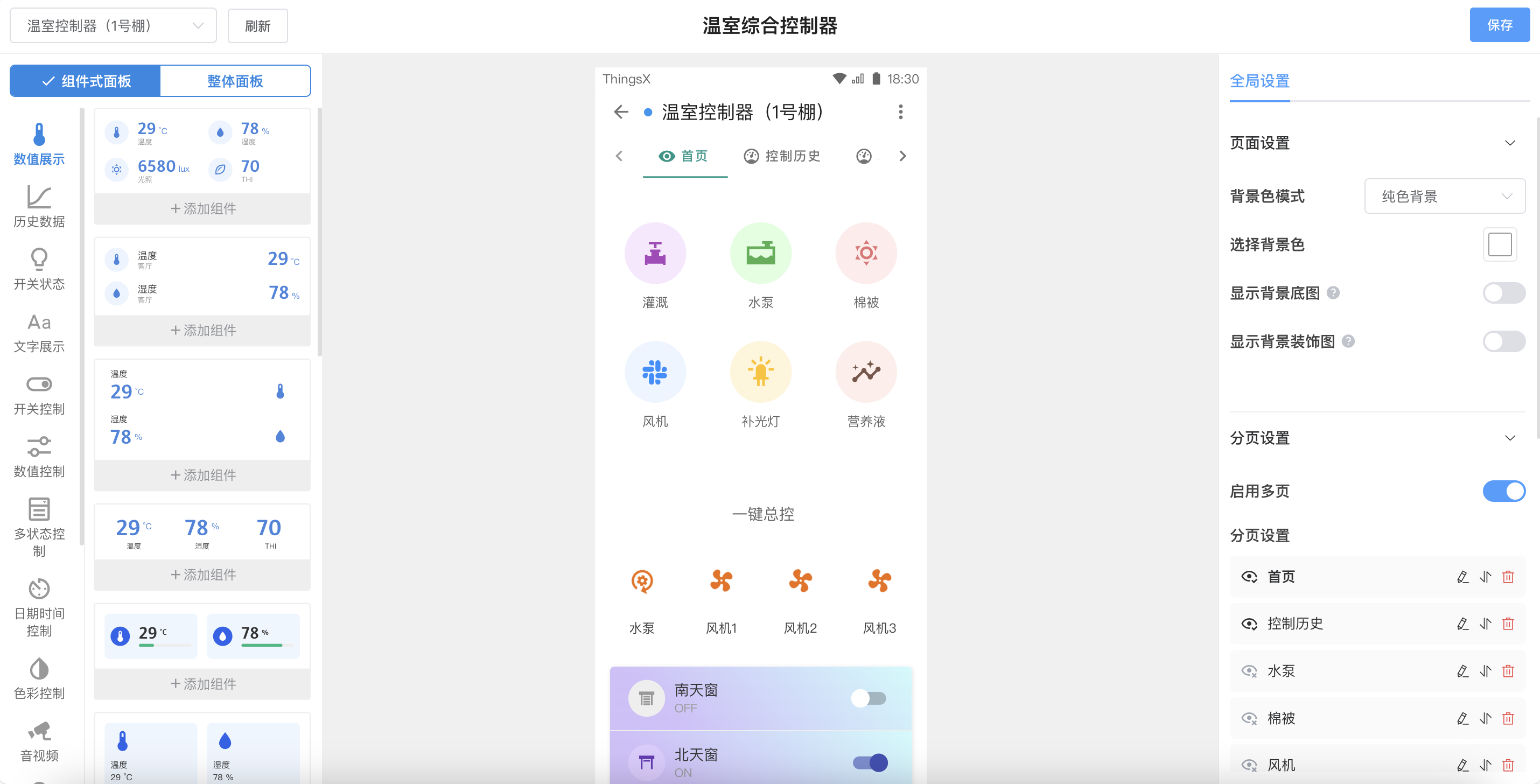
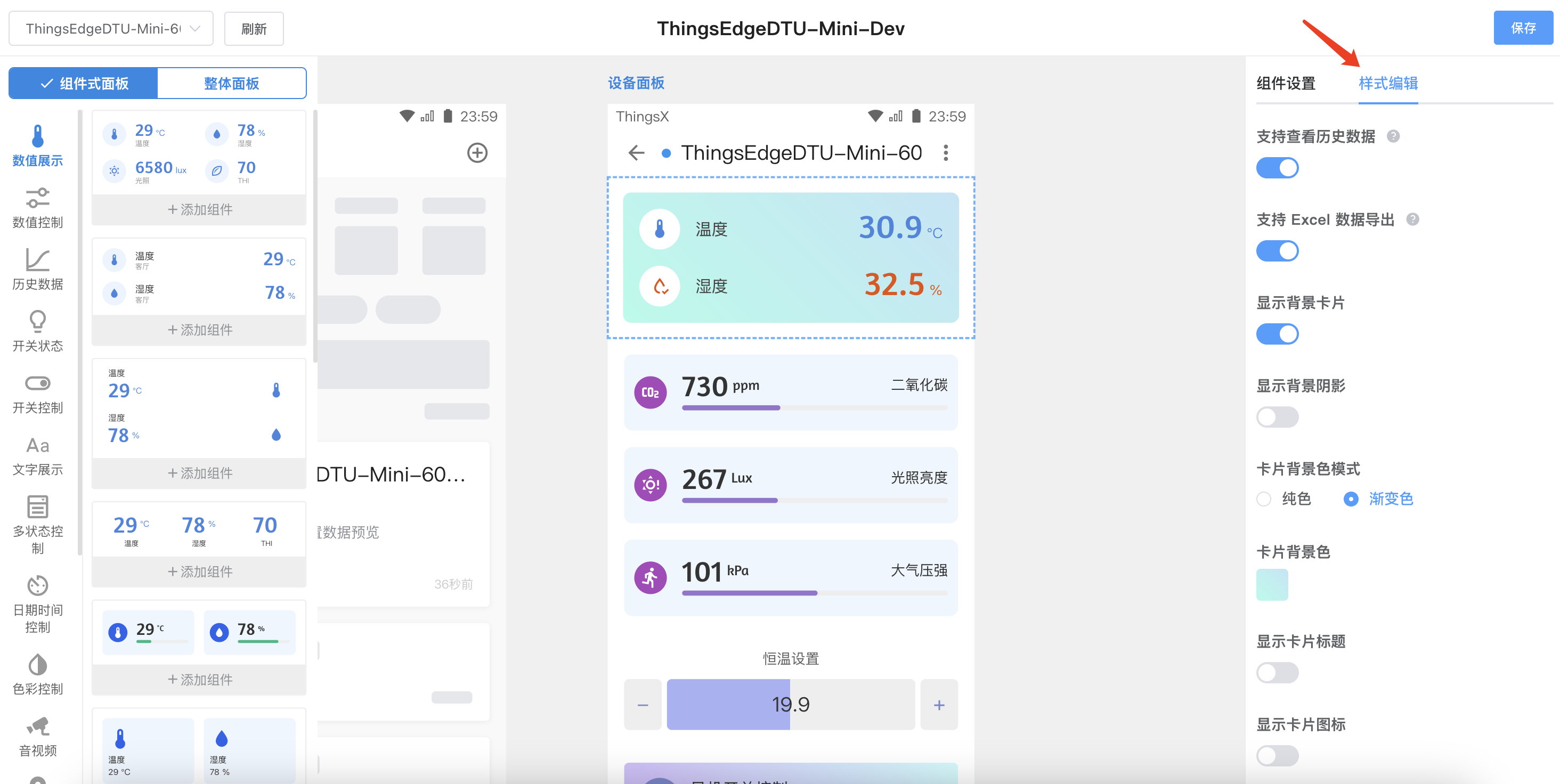
- 组件式面板(Widget-based Panel):通过拖放和编排平台提供的各种组件,自由设计面板布局,设置样式。适合希望通过自主设计,实现个性化需求的场景。组件式面板的效果如下图:

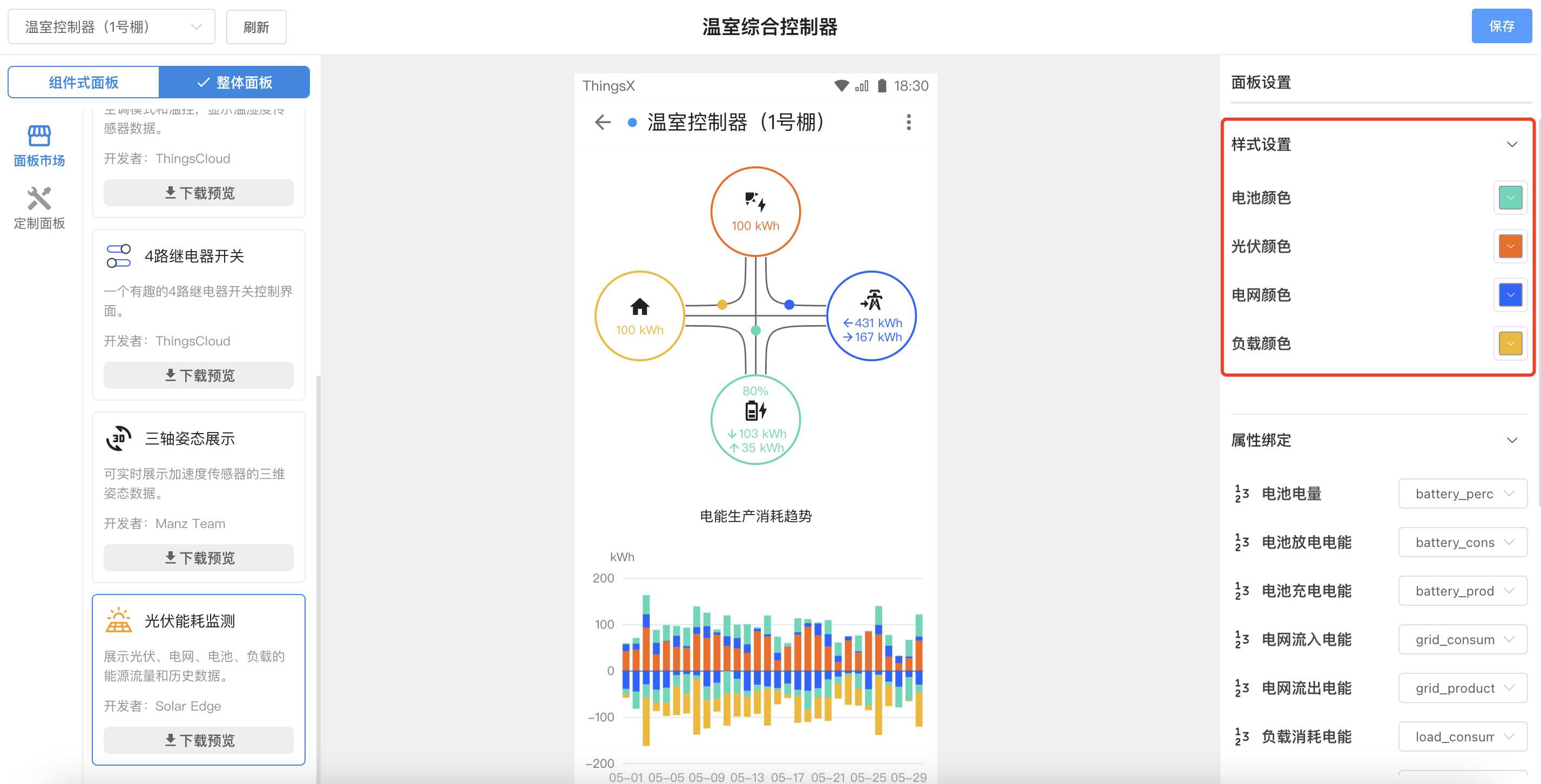
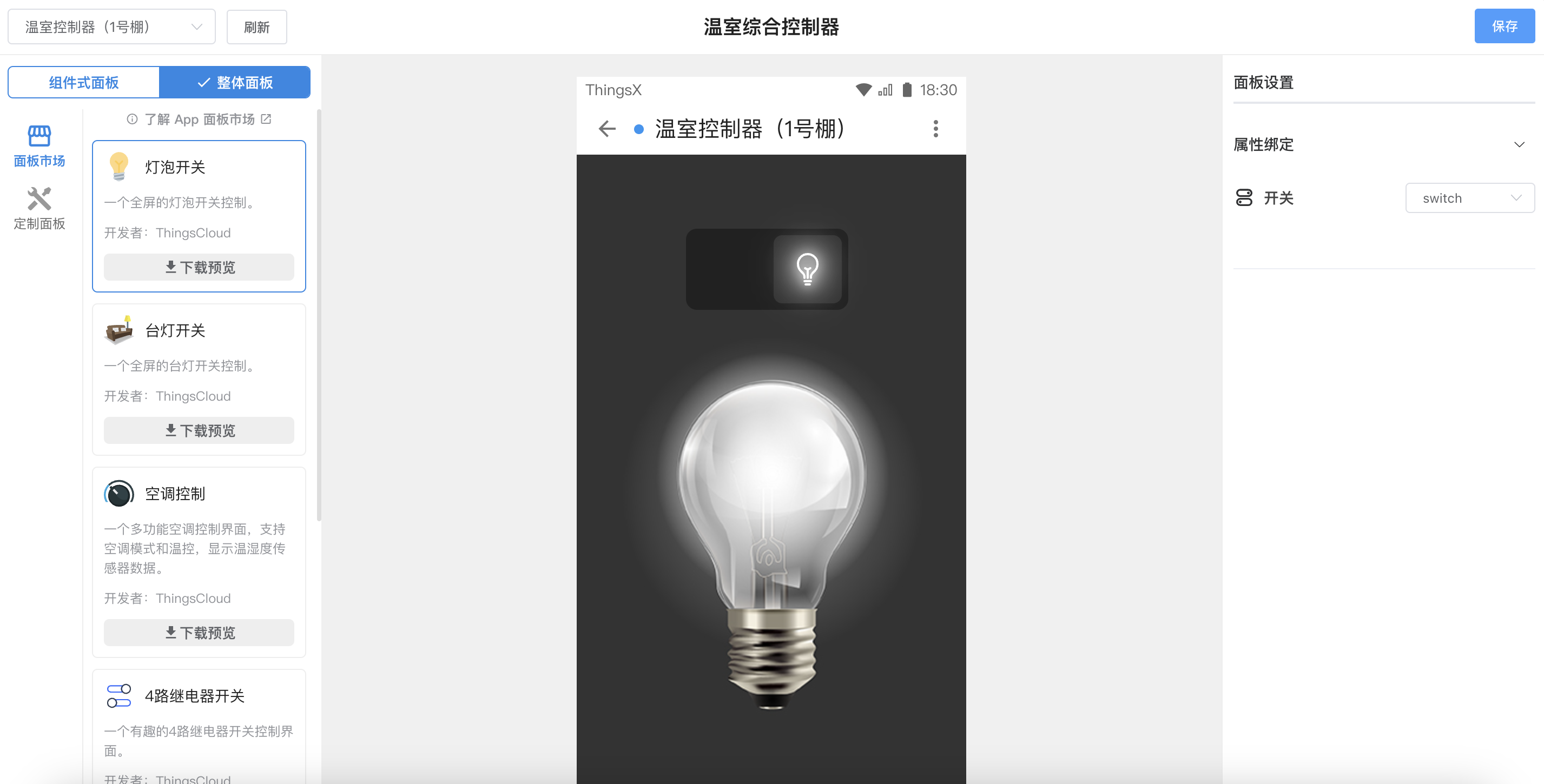
- 整体面板(Templated Panel):平台提供专用的面板布局和样式,界面相对固定,您可以快速选择,直接下载使用。适合希望快速部署或更高定制化的场景。整体面板的效果如下图:

那么,如何选择适合您的面板类型呢?
首先,组件式面板是 ThingsX 的核心优势,由于物联网应用场景的超个性化和快速迭代特性,不同设备有不同的界面需求,甚至同类设备有时也存在差异,能够根据实际需求来自主可视化编辑面板,无需编写程序或投入开发费用,就能快速获得与应用场景匹配的设备面板,并且可以随着项目过程不断修改完善,这为物联网项目落地提供了非常关键的生产力。
另一方面,对于功能相对简单而且成熟的设备,如果您希望直接使用整体性更强的面板风格,或需要高度定制私有面板,整体面板提供了更多的可能性,只需要一键下载,而且支持高度个性化的定制开发。
以下是两种面板的多维度对比,供您参考。
| 维度 | 组件式面板(Widget-based Panel) | 整体面板(Templated Panel) |
|---|---|---|
| 视觉效果 | 允许通过组件编排来自定义界面风格,视觉效果个性化,但界面美观程度取决于使用者的设计能力,可能会有较大的差异。 | 界面布局和样式由专业开发者设计,视觉效果统一且专业,适合统一风格的应用场景。 |
| 可扩展性 | 可根据需求添加、修改或移除组件,面板的功能和布局可以随着需求变化而扩展。 | 固定的面板限制了扩展性,只能在预定义的范围内进行有限的调整。 |
| 灵活性 | 具有高度灵活性,可以根据需求自由编排和调整面板布局和组件,适合需要频繁调整和优化的项目。 | 灵活性相对较低,适合功能稳定且不需要频繁修改的场景。 |
| 搭建成本 | 初始阶段可能需要花费较多时间来配置和调整,但一旦设定好后,后续的修改和调整会更为高效。 | 可直接下载现成的面板,初始部署速度快,可以节省设计和开发时间。 |
| 学习曲线 | 由于提供了丰富的自定义选项,可能需要一定的学习时间来熟悉组件的使用和布局设计。 | 一键下载整体面板,操作简单,学习曲线较平缓。 |
| 个性化定制 | 在现有组件的基础上,可实现个性化的布局和样式。 | 不受组件的限制,可高度个性化定制开发。 |
| 附加费用 | 无附加费用 | 可以购买面板市场里的付费面板,或者购买定制面板开发服务,有附加费用。 |
使用组件式面板
组件库
目前支持的组件类别包括:
- 数值展示
- 数值控制
- 历史数据
- 开关状态
- 开关控制
- 文字展示
- 多状态控制
- 日期时间控制
- 色彩控制
- 音视频
- 位置地图
- 属性下发
- 命令下发
- 任务运行
- 布局组件
- 跳转组件
ThingsCloud 将持续推出更多的组件,帮助您快速开发适用于各种场景的物联网 App 应用。
添加组件
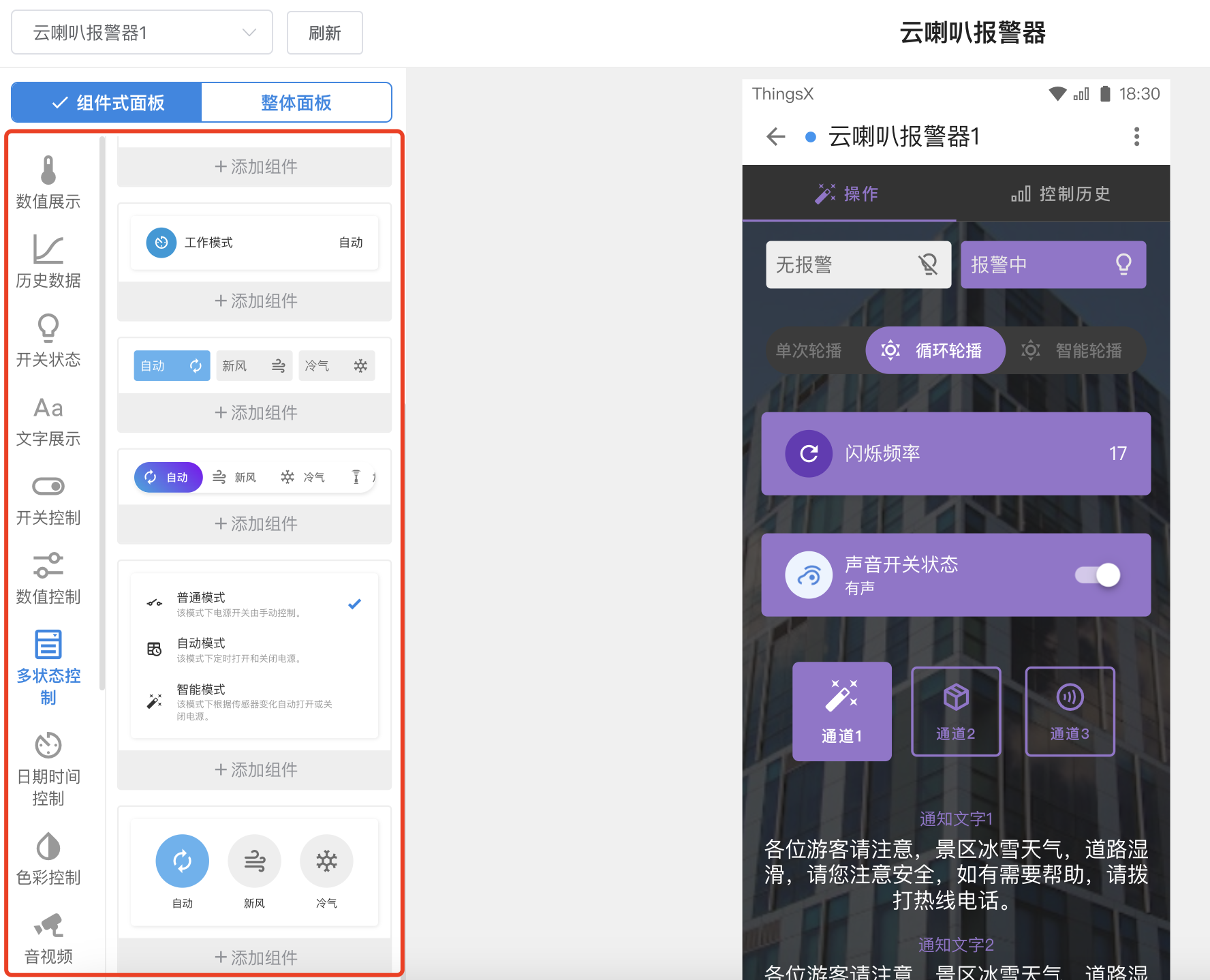
使用组件式面板时,您可在左侧选择适合的组件,点击“添加组件”,即可将组件放置在设备面板中,如下图:

关联属性
在设备面板中,选中添加的组件,在右侧可对组件进行各种设置。对于大多数组件,首先要选择关联的设备属性。
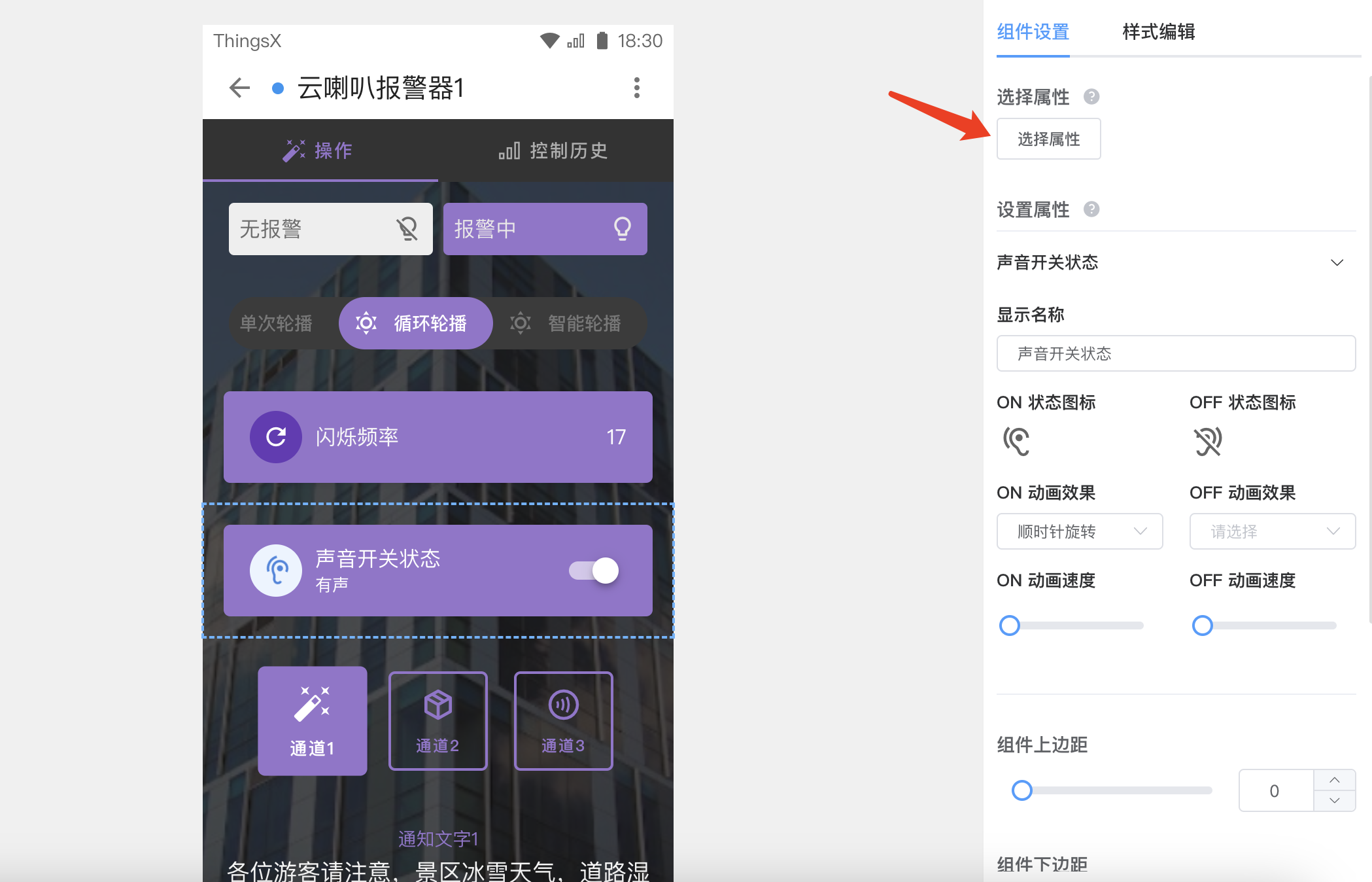
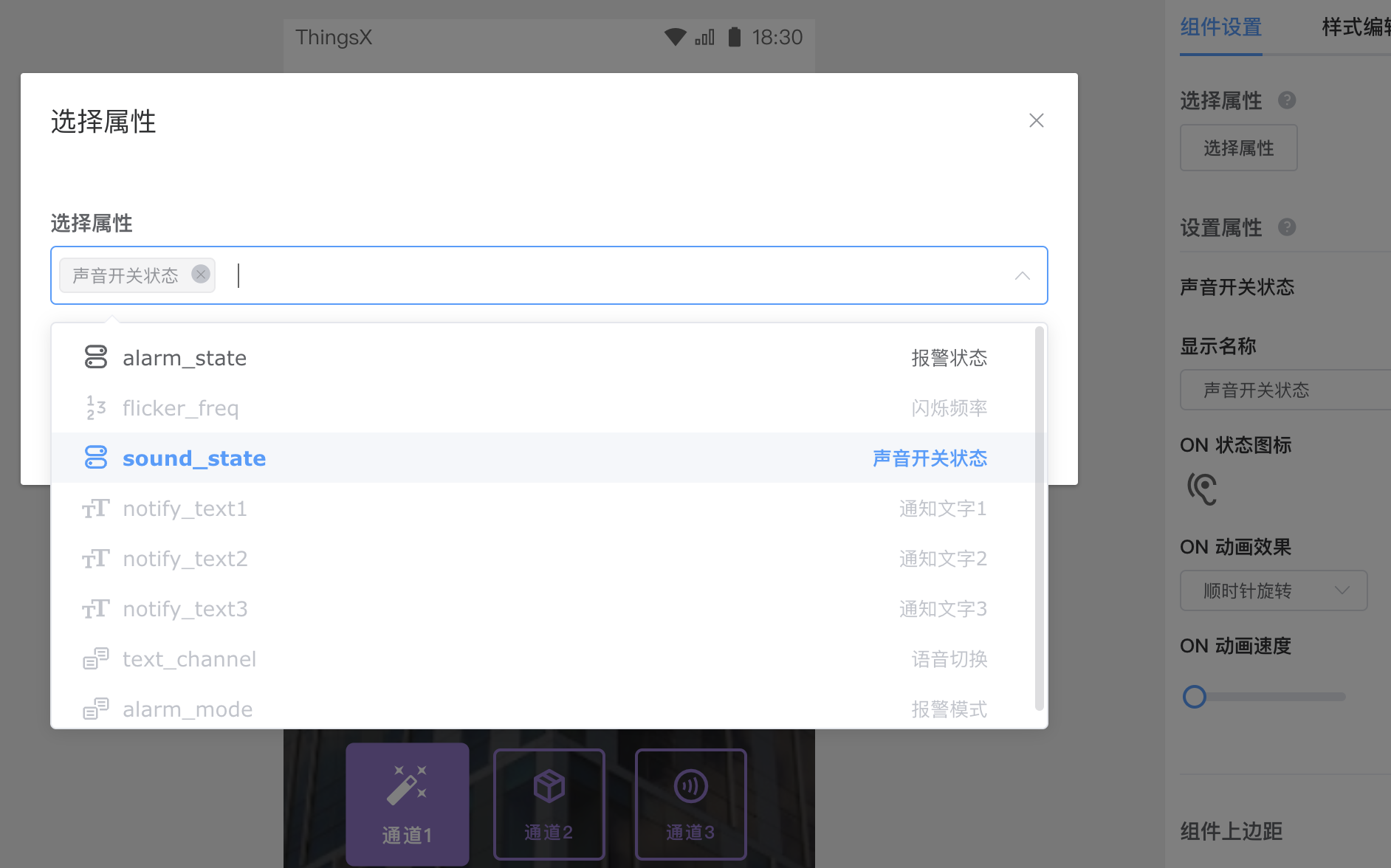
例如,我们选中一个开关控制组件,点击右侧的“选择属性”,如下图:

可以看到,在属性选择器中列出的,都是在设备类型的功能定义中已添加的属性,它们有不同的数据类型和属性类型,不同组件对可关联属性的数据类型和属性类型有一定的要求,不符合要求时,属性在选择器中是灰色不可选的状态。您可以选择一个或多个属性,可选的属性数量上限,因组件而异。
例如下图中的开关控制组件,只可以选择数据类型为开关量的属性,并且属性支持下发或云端更新,因此,属性类型必须是云端下发、设备云端共享、云端私有这三种之一。对于不符合条件的属性,会显示灰色无法选择。

对于已选择的属性,可以点击属性右侧的箭头,展开属性的选项设置。如下图:

请注意,为组件选择多个属性时,可以分别为每个属性设置不同的样式选项。
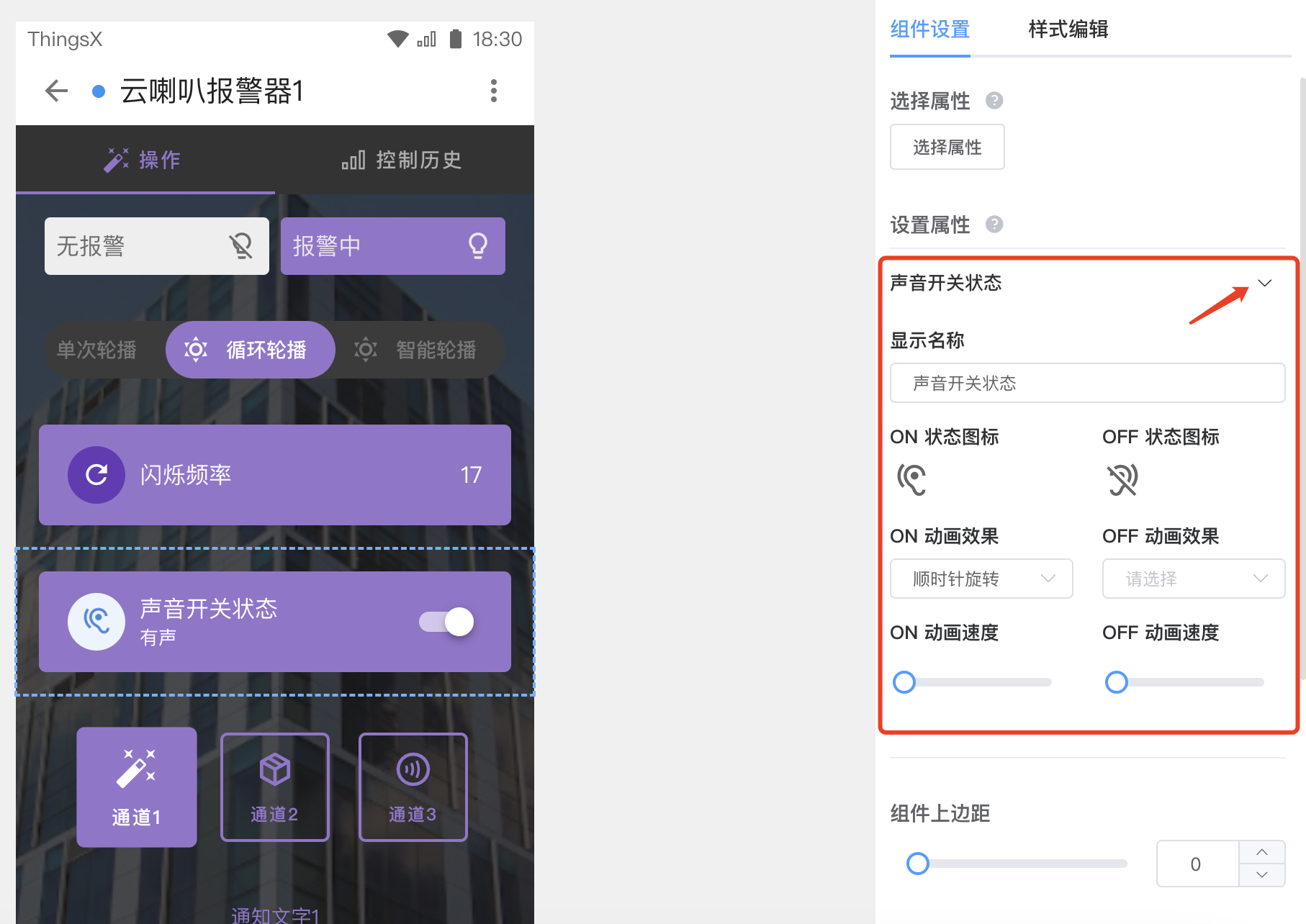
组件样式编辑
每个组件都有自己支持的样式设置,您可以点击选中组件,通过右侧的样式编辑,对组件的样式进行设置,如下图:

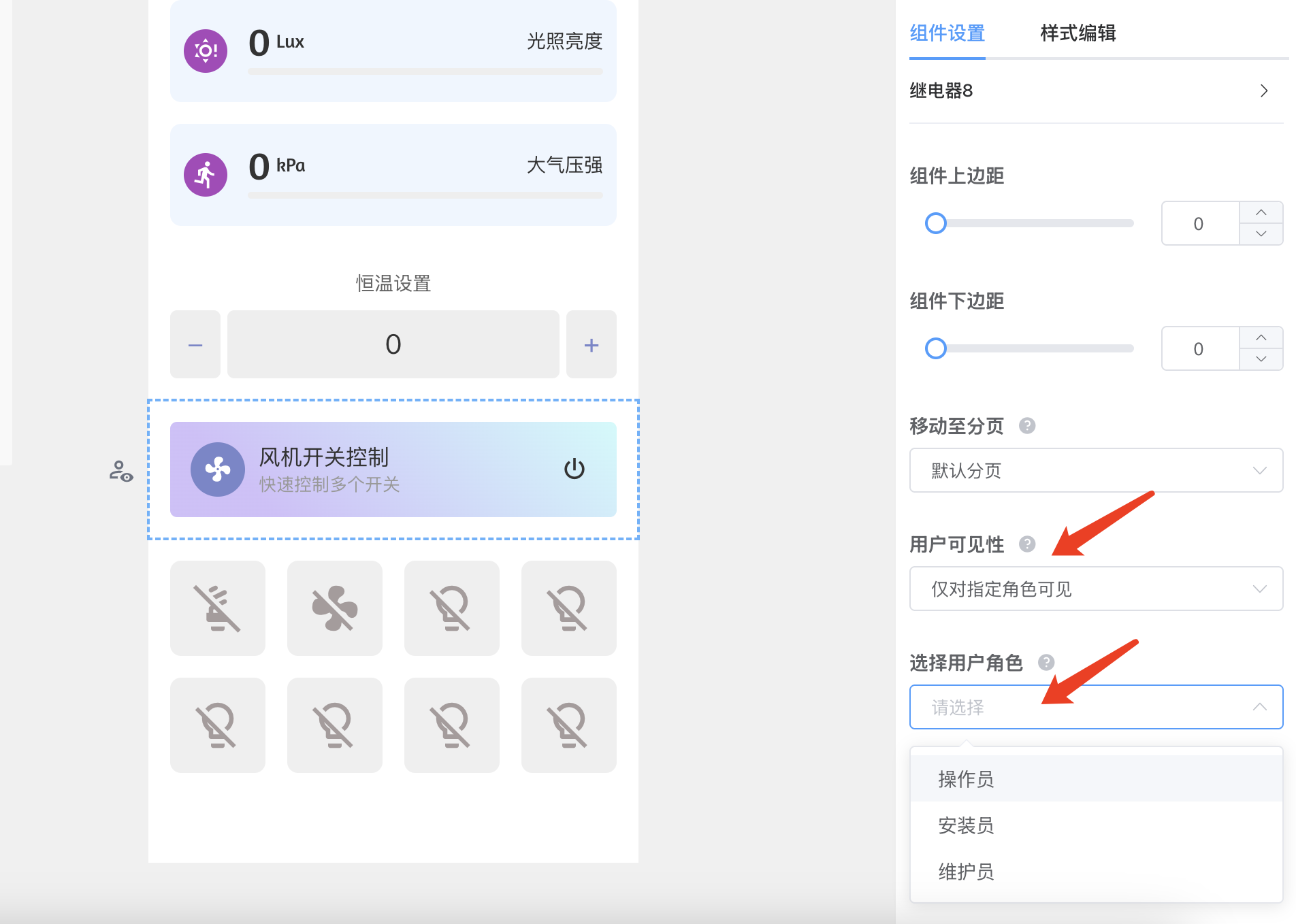
用户可见性
每个组件都可以设置对不同用户角色是否可见,支持以下可见性选项:
- 所有用户可见:默认选项,对所有用户角色可见。
- 仅对指定用户角色可见:可选择一个或多个用户角色。
- 仅对指定用户角色不可见:可选择一个或多个用户角色。

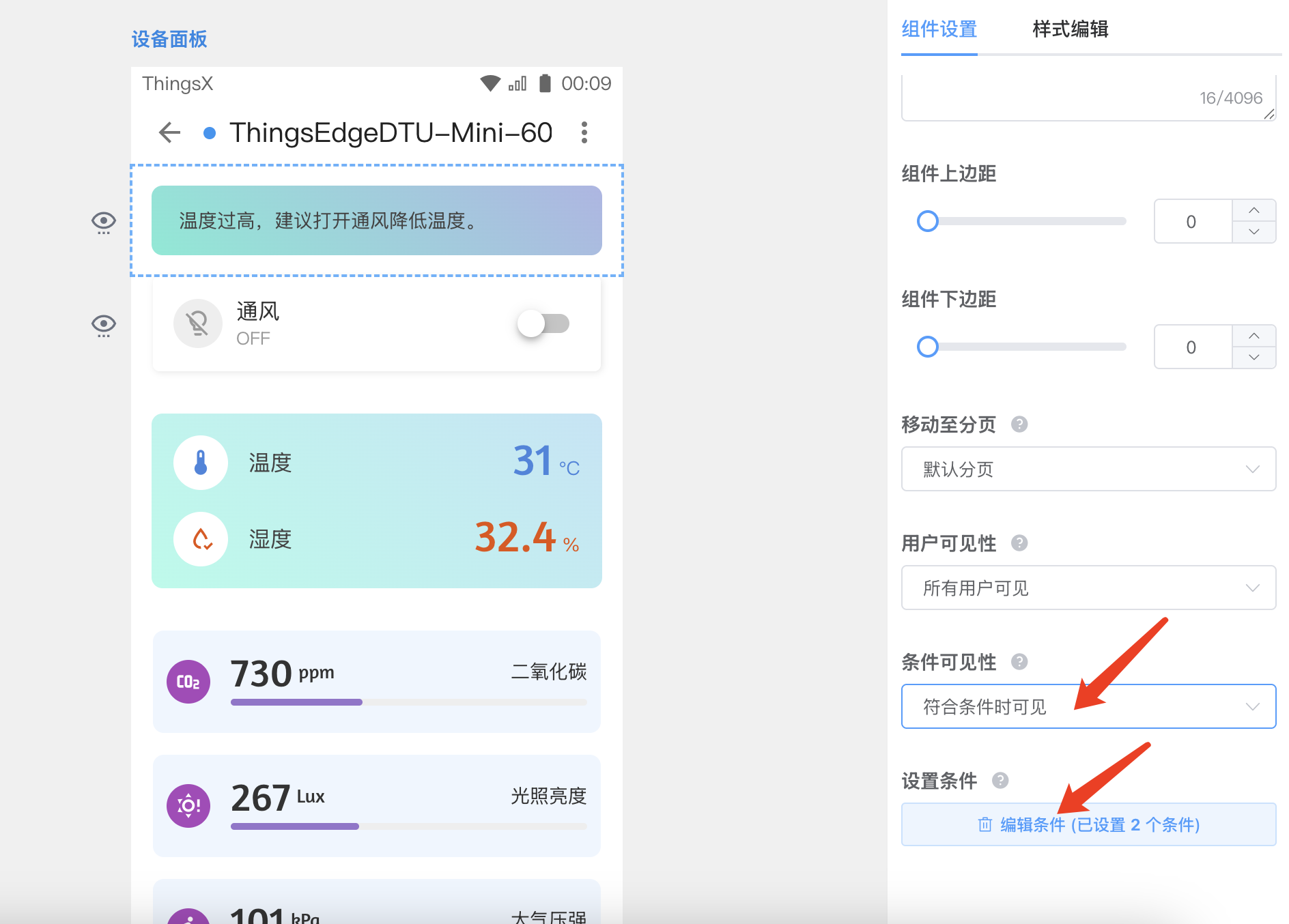
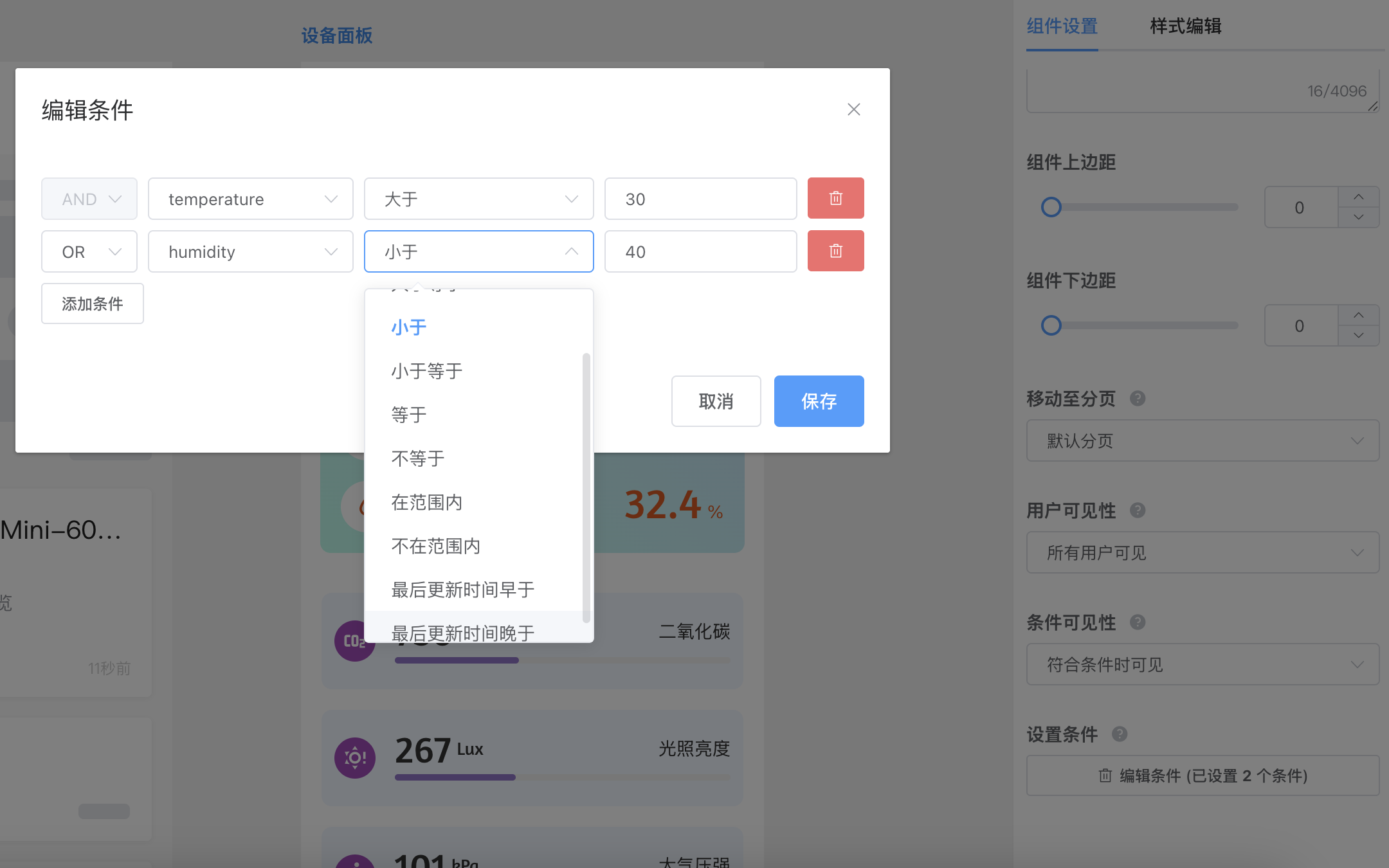
条件可见性
每个组件都可以设置符合条件时的可见性,支持以下条件可见性选项:
- 不设置条件:默认选项,组件始终可见。
- 符合条件时可见:可设置一个或多个条件,符合条件时组件可见,否则不可见。
- 符合条件时不可见:可设置一个或多个条件,符合条件时组件不可见,否则可见。

在编辑条件时,可添加多个条件,多个条件之间支持逻辑与(AND)和逻辑或(OR)的关系。

每个条件可选择设备类型中定义的属性,并设置属性的比较运算方式。
充分利用组件的条件可见性功能,可以在设备不同状态下,显示或隐藏相应的组件,让设备界面更加智能和人性化。例如:
- 传感器故障提醒:当设备传感器数值超过30分钟未更新时,显示“设备数据更新暂停,请检查传感器是否工作正常”文字提示,隐藏传感器当前数值组件。
- 智慧农业大棚:土壤酸碱度传感器检测到土壤 pH 值低于设定适宜范围时,显示 “土壤酸性过强” 文字组件,同时显示 “启动石灰喷洒设备” 开关按钮组件和 “查看改良方案” 按钮组件,及时改善土壤条件 。
- 仓库环境监控:如果仓库内的湿度传感器数值超过正常范围,显示相应的湿度异常提示文字组件,同时隐藏正常状态提示组件。
- 智能家居控制:当家中的门窗传感器检测到门窗打开时,显示 “门窗已打开” 文字组件,关闭时则隐藏该组件。
- 物流车辆跟踪:在地图组件上,当车辆行驶到设定的卸货地点范围时,显示 “到达卸货点” 文字组件和卸货操作的开关按钮组件,方便司机操作。
- 创客智能项目:在创客开发的家庭安防项目中,当红外人体传感器检测到有人进入警戒区域,显示 “检测到异常闯入” 文字组件,同时出现 “一键报警” 开关按钮组件和 “发送警报至手机” 开关组件,方便快速应对突发情况。
- 能耗监测系统:当商业楼宇的总能耗传感器数据显示当前时段能耗比过去同期高出 20%,显示 “能耗异常,请注意节能” 文字组件,同时出现 “关闭非必要用电设备” 开关按钮组件和 “查看能耗分析报表” 按钮组件,助力快速节能调整。
- 水产养殖鱼塘:当鱼塘溶解氧传感器检测到水体溶氧量低于 3mg/L,显示 “鱼塘缺氧警报” 文字组件,同时显示 “启动增氧机” 开关按钮组件和 “联系技术员” 按钮组件,防止鱼类缺氧死亡。
- 楼宇通风管理:写字楼内 CO₂浓度传感器检测到浓度高于 1000ppm,显示 “室内空气质量差,需通风” 文字组件,同时显示 “开启新风系统” 开关按钮组件和 “加大通风量” 调节按钮组件,改善室内空气质量 。
面板全局样式
未选中任何组件时,右侧显示面板全局设置。
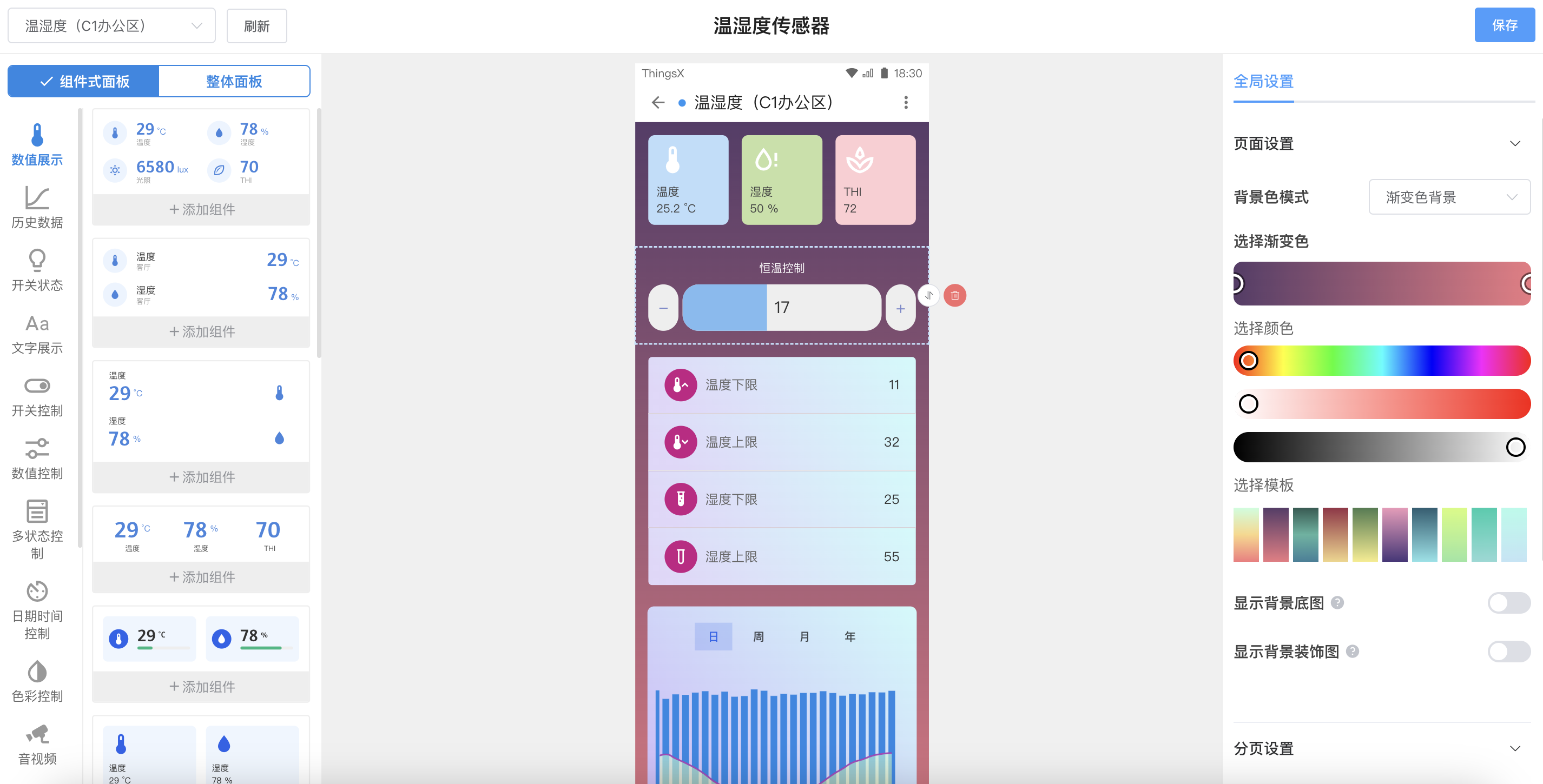
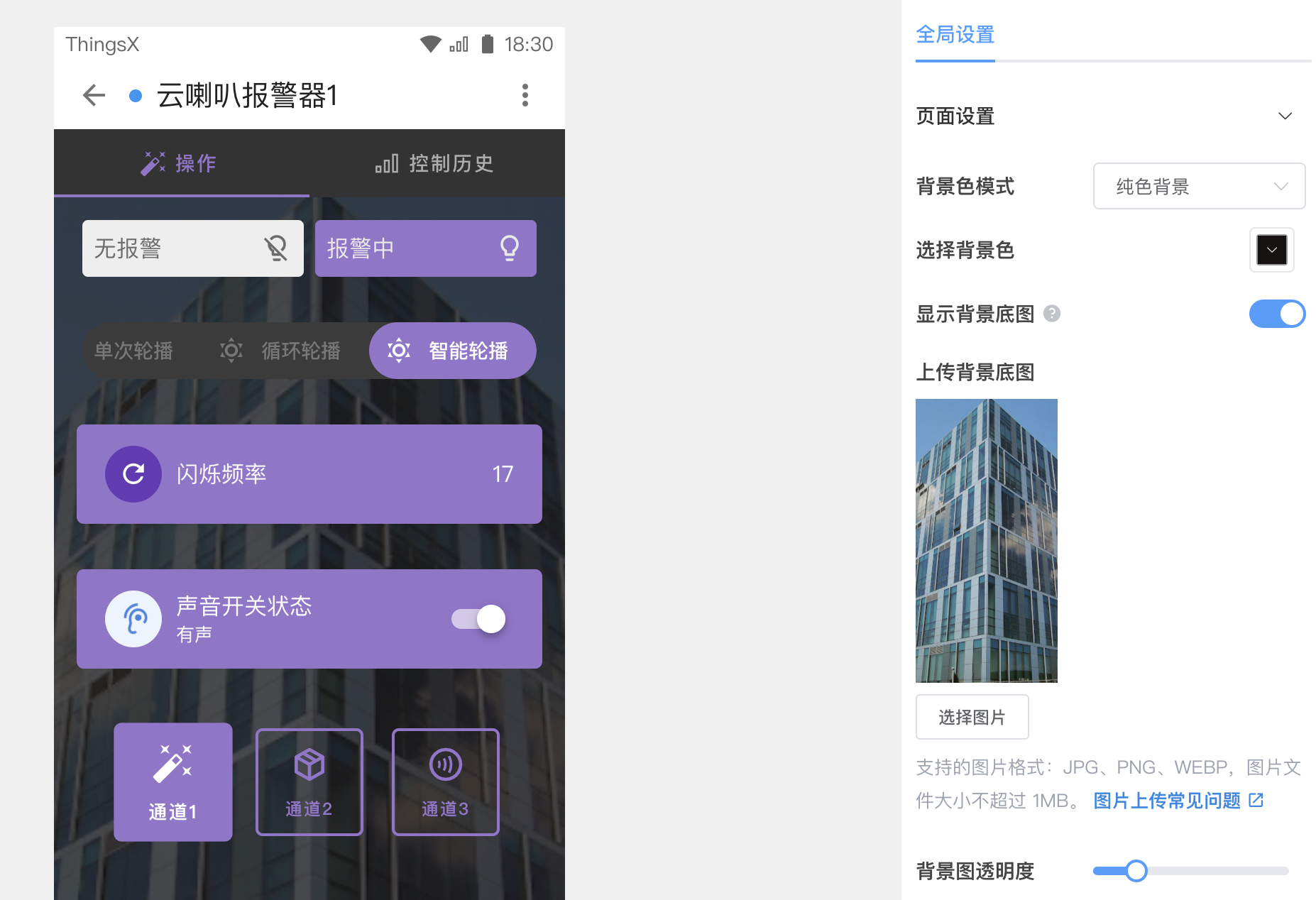
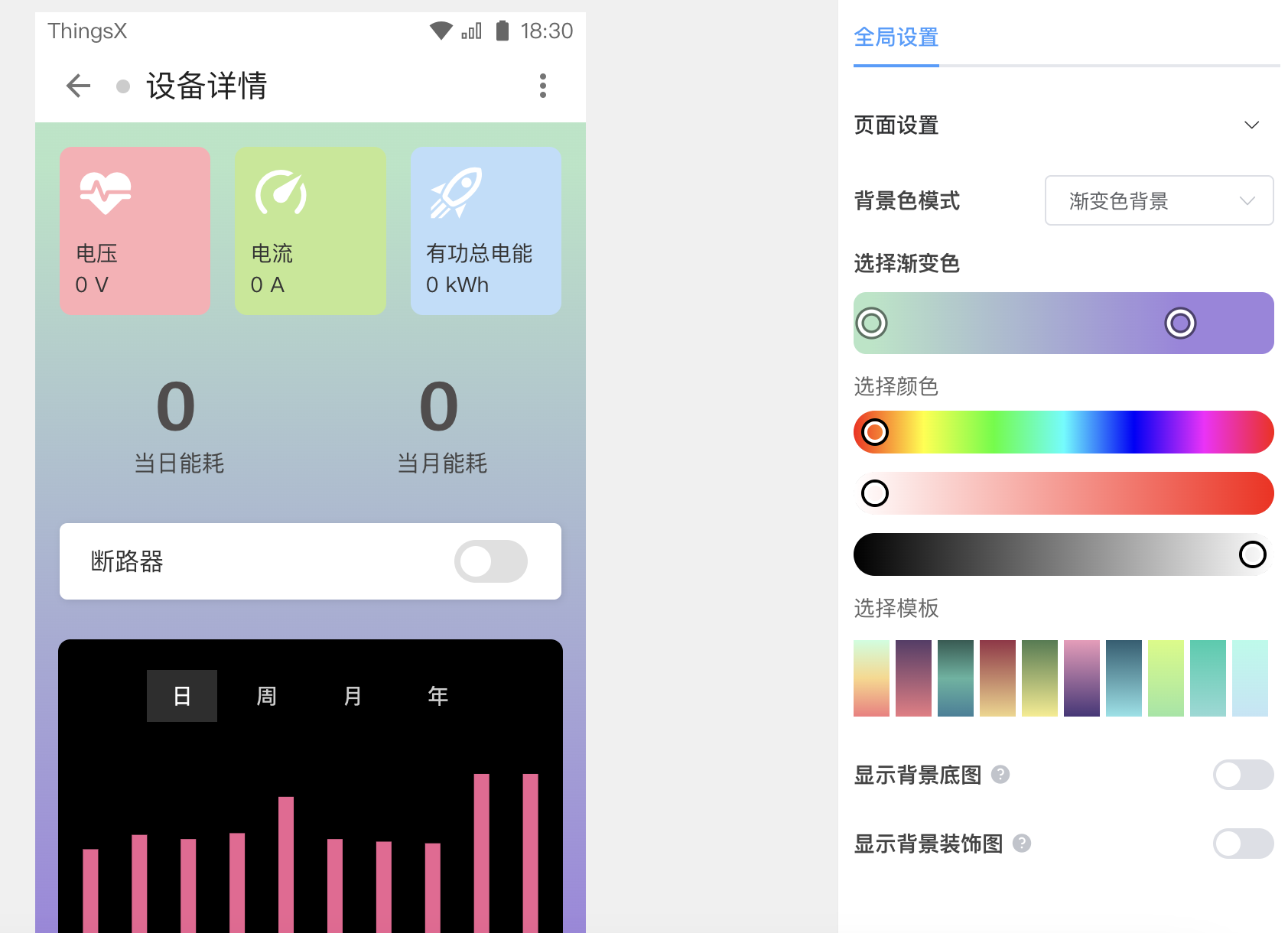
您可以设置面板的背景色,支持纯色和渐变色背景,如下图:


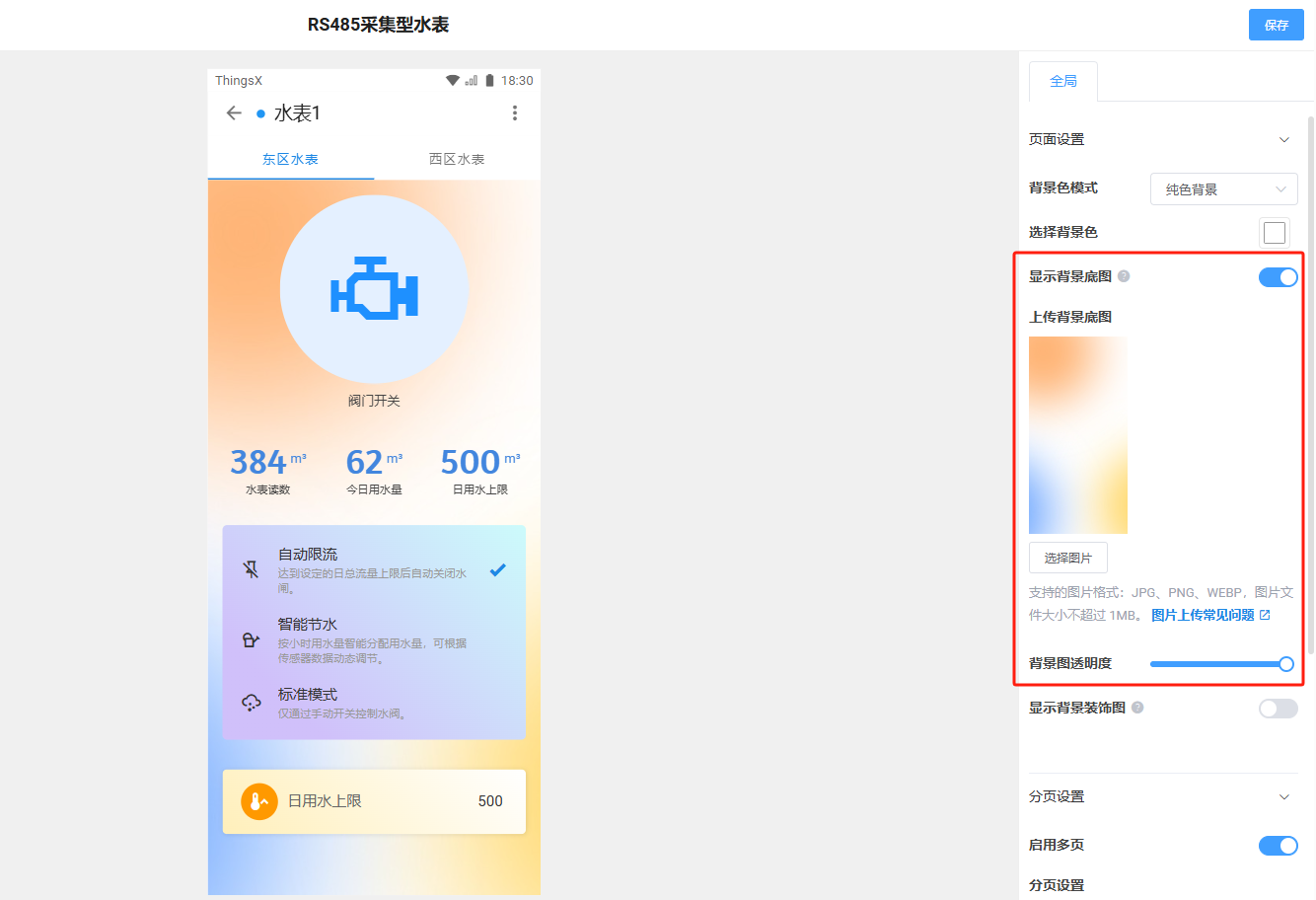
还可以设置面板的背景底图和背景装饰图,如下图:

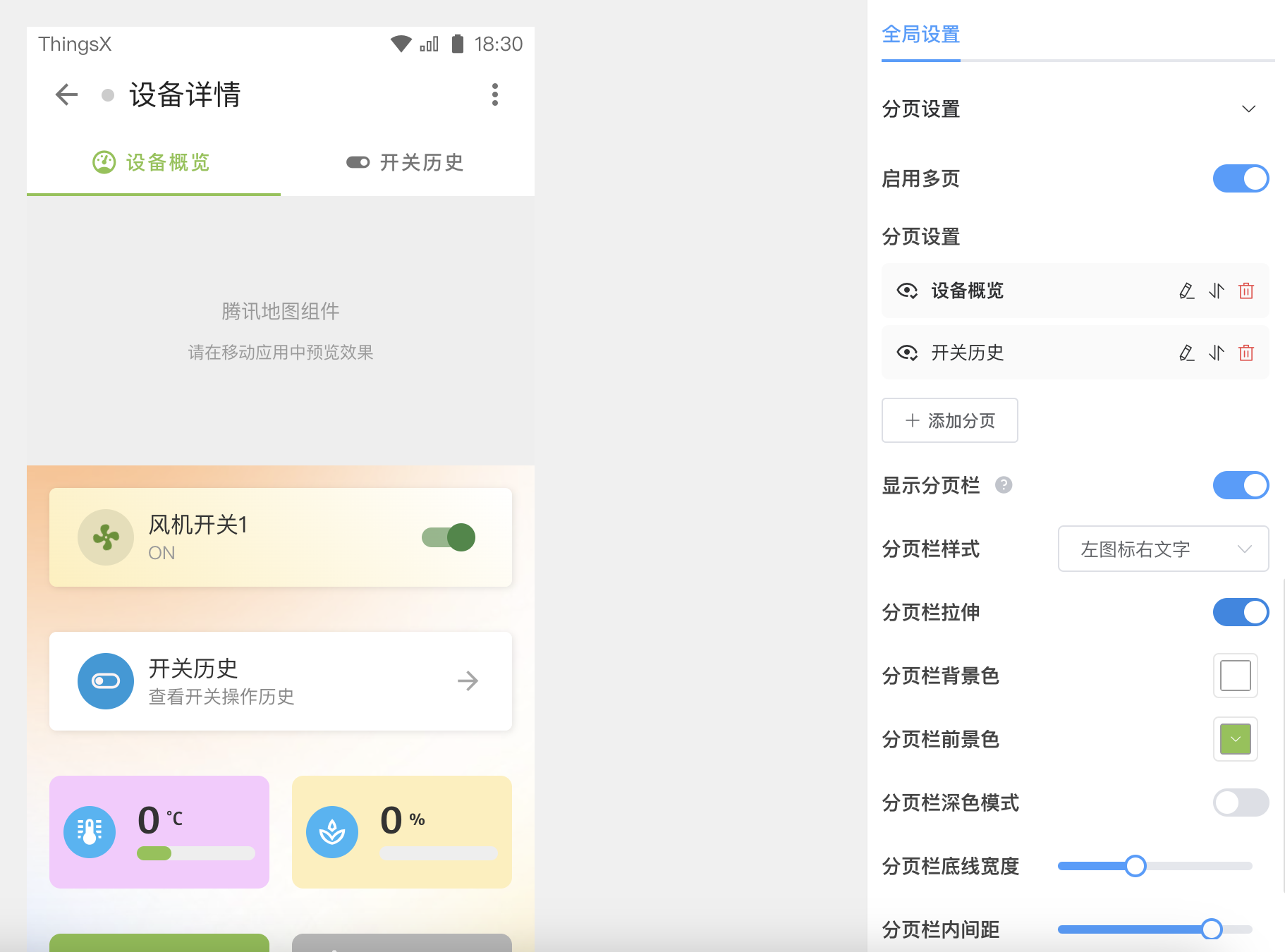
管理分页
在全局设置中,还可以创建多个分页,并设置顶部分页栏的可见性和样式,如下图:

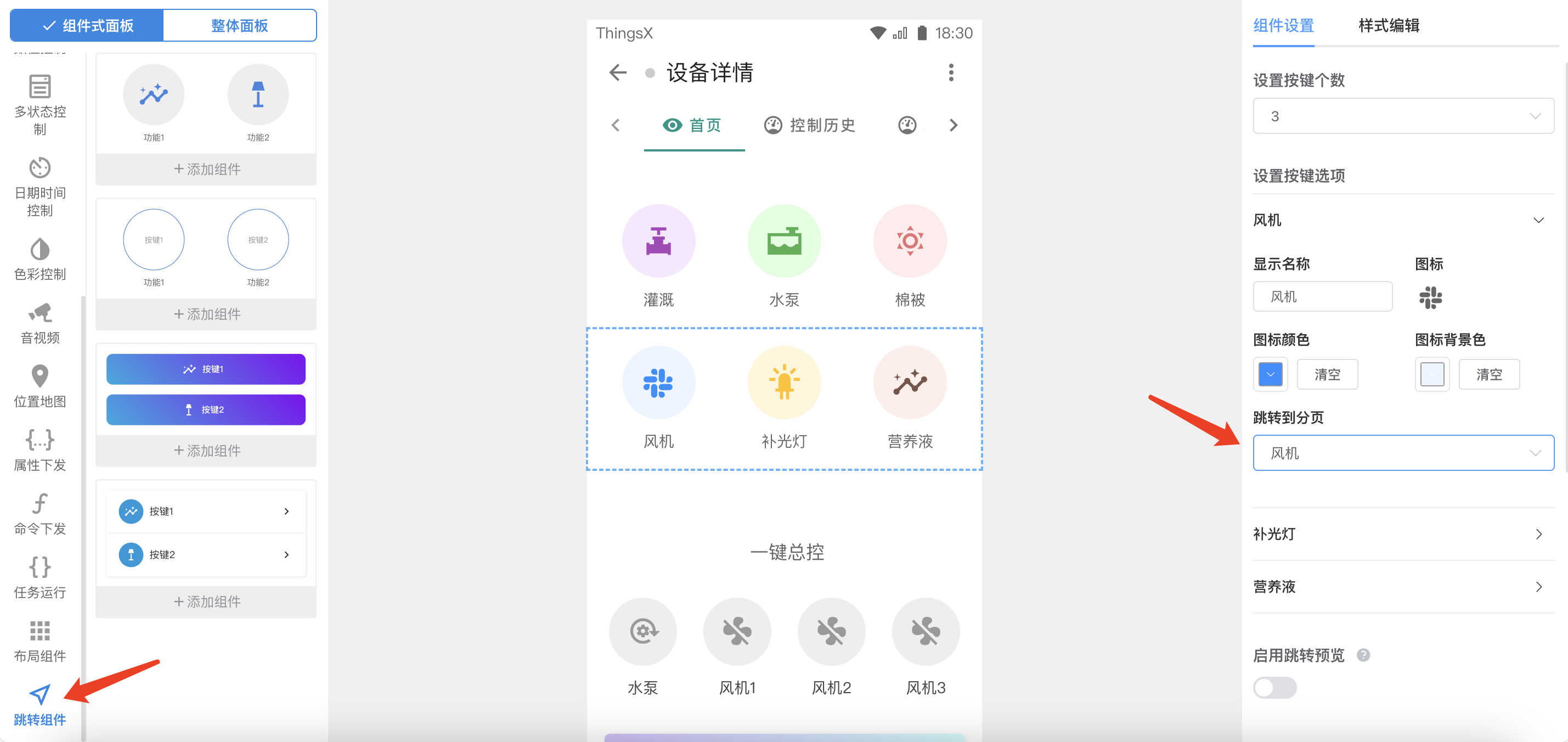
除了使用顶部分页栏来切换分页,您还可以在面板中放置分页跳转组件,来实现更加个性化的分页切换功能,如下图:

当设备面板有多个分页时,在每个组件的组件设置中,可以将组件快速移动到指定的分页中。
组件式面板共享
对于搭建好的组件式面板,可以通过设备类型发布功能,将组件式面板进行模板化,在同项目或其它项目中一键导入。详情请浏览 发布设备类型。
教程&示例
- 为 Modbus 子设备生成 App 界面 🎦
- App 设备面板如何添加多个分页?
- 在App中添加电表历史周期统计组件
- 继电器App零代码开发示例(一)| 显示开关量输入状态和继电器开关
- 继电器App零代码开发示例(二)| 调整配色方案,使用深色主题
- 继电器App零代码开发示例(三)| 展示组件太多?来试试分页组件
- 继电器App零代码开发示例(四)| 展示继电器开关历史
- 继电器App零代码开发示例(五)| 在App中体验最终效果
- App设备面板使用个性化渐变色
- 编辑你喜欢的App主题色
- ThingsX App 组件升级:文字段落、单图、多图,布局设计更加得心应手
- ThingsX App 如何上传自定义背景图?
- 用 ThingsX 跳转组件,实现个性化分页导航
- 熟悉App日期时间控制组件
- 不写一行代码,为 App 添加设备地图组件
- 助力设备出海,ThingsX 全面支持 Google Map 地图组件
使用整体面板
获取整体面板
整体面板目前支持以下的获取方式:

面板市场
面板市场提供公开的整体面板,供您下载直接使用。这些整体面板由 ThingsCloud 以及应用合作伙伴开发和维护,其中大部分面板在付费版项目中可直接使用,也会包含需要单独付费的面板。
ThingsCloud 将携手应用合作伙伴,持续推出更多整体面板。
定制面板
针对有特殊需求或高定制化需求的客户,可购买定制面板开发服务,获得专用的设备面板。
定制面板不会在面板市场中公开,仅在您授权的项目中可用。一旦购买定制面板,您可以将定制面板共享授权给多个项目,或授权给客户以及合作伙伴的项目。
如需购买定制面板开发服务,可联系我们的技术支持。
下载和配置面板
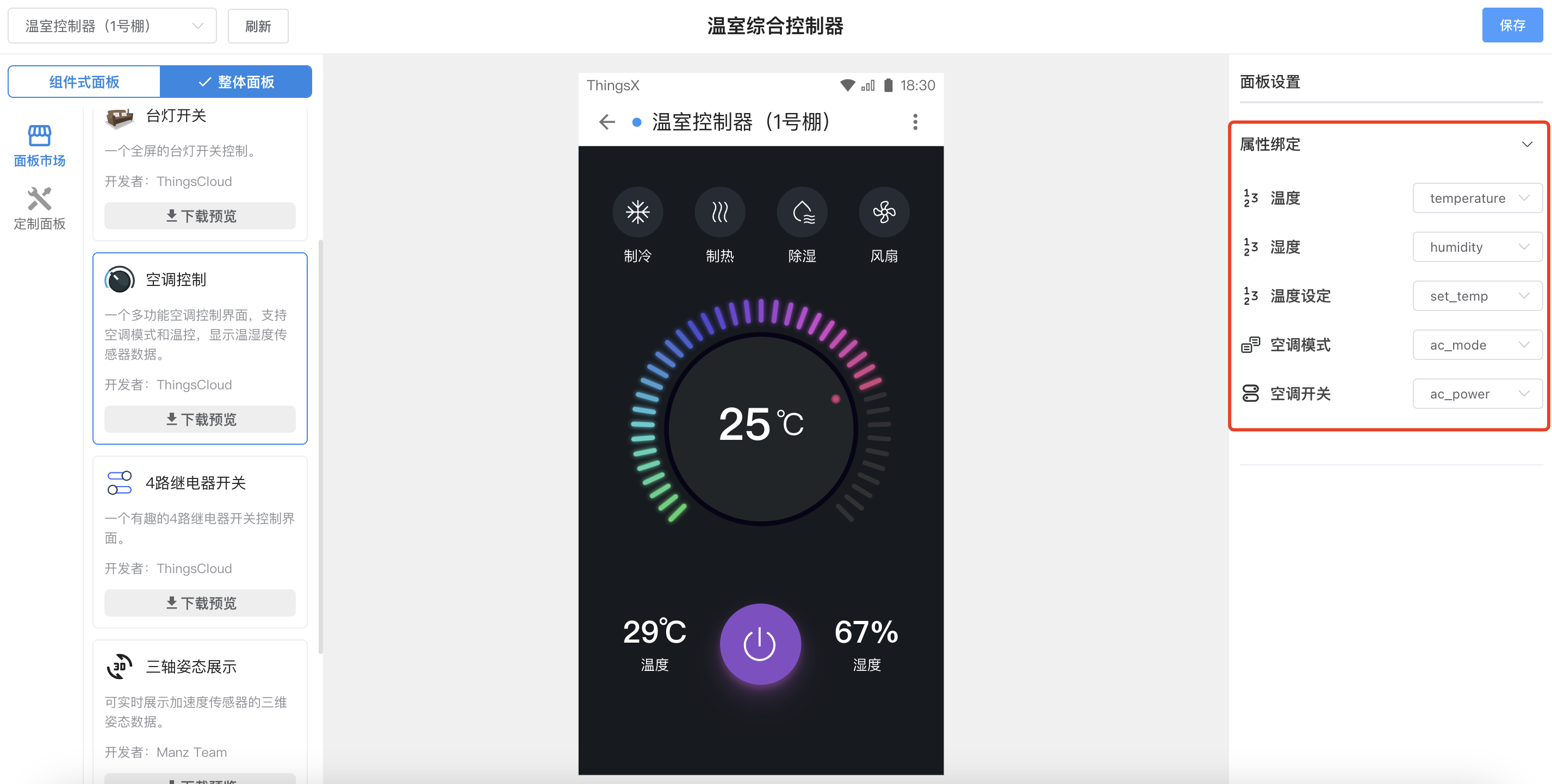
整体面板使用非常简单,您只需点击左侧面板的“下载预览”,然后稍等片刻,便可以看到加载后的整体面板效果。
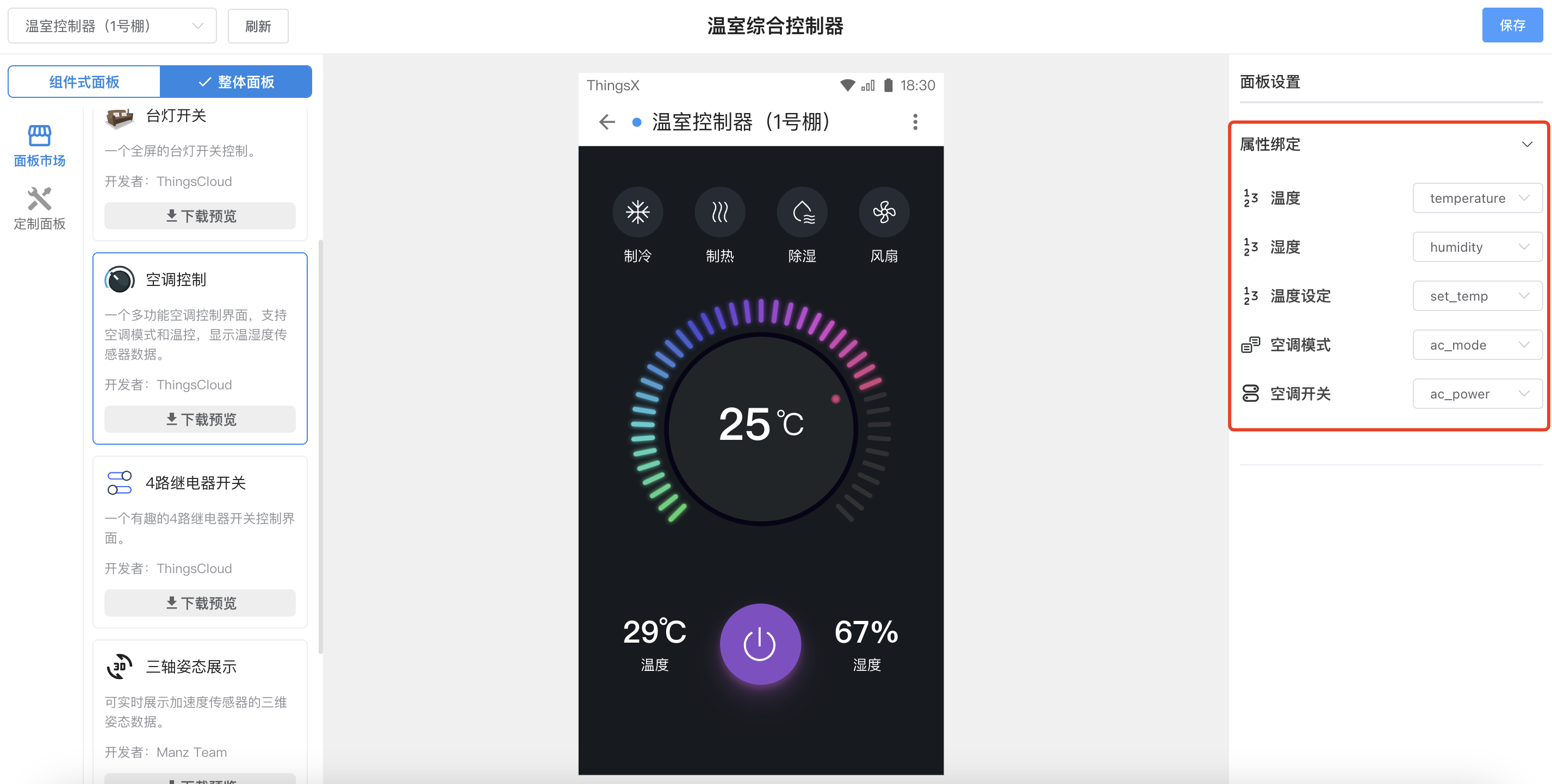
在右侧的设置区域,您可以设置面板中的属性绑定关系,以便和您的设备类型匹配,您也可以使用面板的默认属性标识符。

由于整体面板已经提供了成熟的整体布局、样式和风格,通常不支持丰富的样式选项,不过同样支持局部样式的配置能力,具体因面板而异,例如: