告警通知 Webhook
约 987 字大约 3 分钟
告警通知 Webhook
通过告警通知的 Webhook 通知方式,ThingsCloud 可将告警信息推送到第三方 URL,帮助您对接更多通知方式。
创建 Webhook 通知组
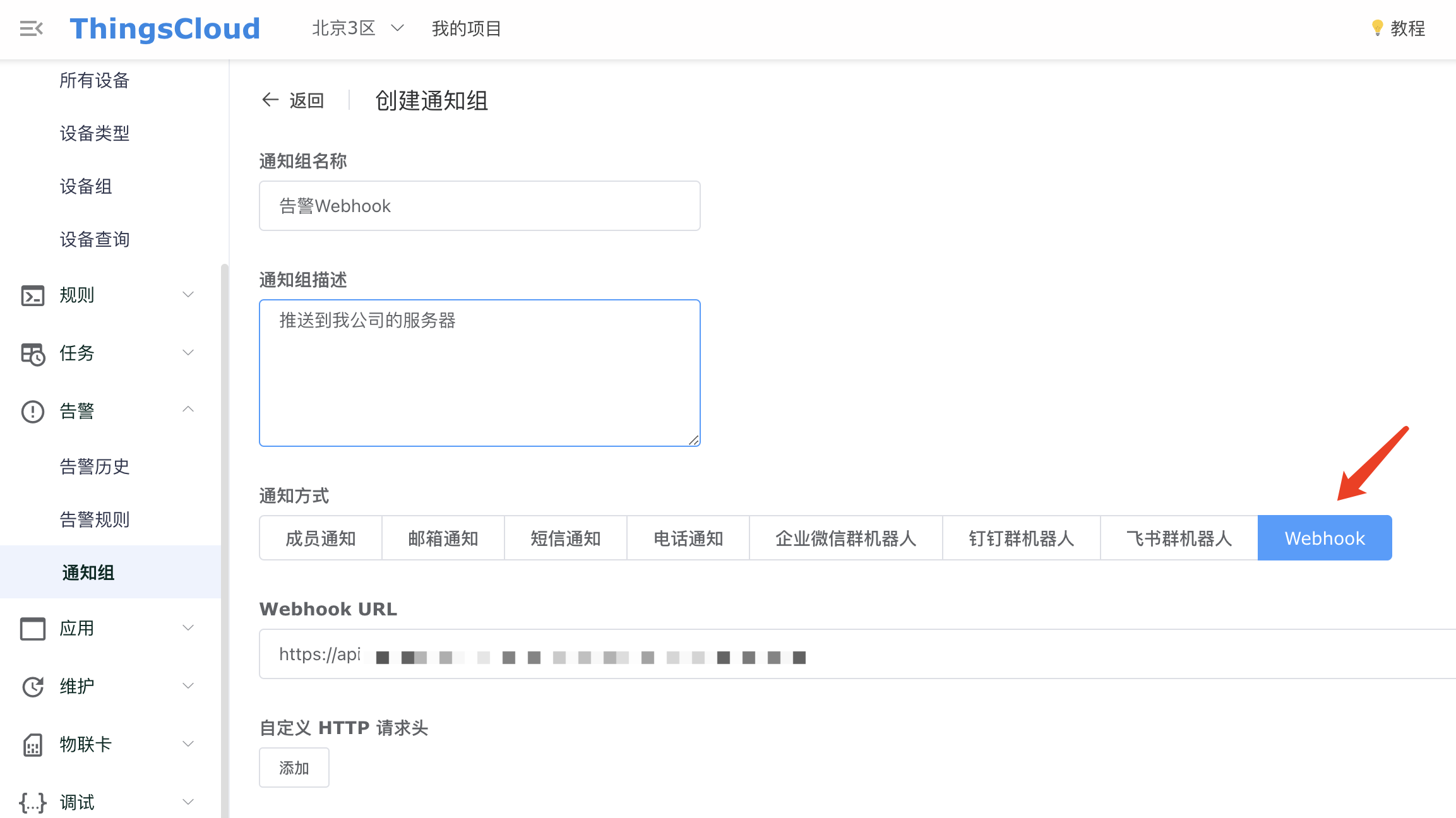
创建一个基本的 Webhook 告警通知方式非常简单,只需在创建通知组时,选择 Webhook,填写 Webhook URL,也就是用来接收推送的 URL,如下图:

保存通知组后,在 告警规则 中关联这个通知组即可。
Webhook 请求格式
默认请求格式
HTTP 请求头
Content-Type: application/json
HTTP 正文使用 JSON 格式,以下是 Webhook 请求正文默认的数据格式,如使用自定义请求格式,可在自定义函数中通过以下备注方式获得相应的数据。
{
"project": { // 项目信息,自定义函数中可通过 Cloud.getProjectInfo() 获取。
"id": "string",
"name": "string"
},
"device": { // 设备信息,自定义函数中可通过 Cloud.getDeviceInfo() 获取。
"id": "string",
"name": "string",
"device_key": "string"
},
"alarm_rule": { // 告警规则信息,自定义函数中可通过函数参数获取。
"id": "string", // 规则 ID
"name": "string", // 规则名称
"notify_text": "string",// 备注文字
"alarm_level": number, // 告警级别
"pending_num": number, // 重复次数
"pending_time": "string"// 持续时间
},
"alarm": { // 告警状态信息,自定义函数中可通过函数参数获取。
"ts": number, // 告警时间 UNIX Timestamp 格式
"ts_text": "string", // 告警时间文字格式
"status": number, // 告警状态,0:恢复正常,1:触发告警
"level": number, // 告警级别,1:普通,2:重要,3:紧急
"level_text": "string" // 告警级别文字
},
"attributes": { // 触发告警的属性集合,自定义函数中可通过函数参数获取。
...
},
"cur_attributes": { // 设备当前的所有属性集合,自定义函数中可通过 Cloud.getCurrentAttributes() 获取。
...
},
"report_attributes": { // 设备本次上报的所有属性集合,自定义函数中可通过 Cloud.getReportAttributes() 获取。
...
}
}
使用自定义格式
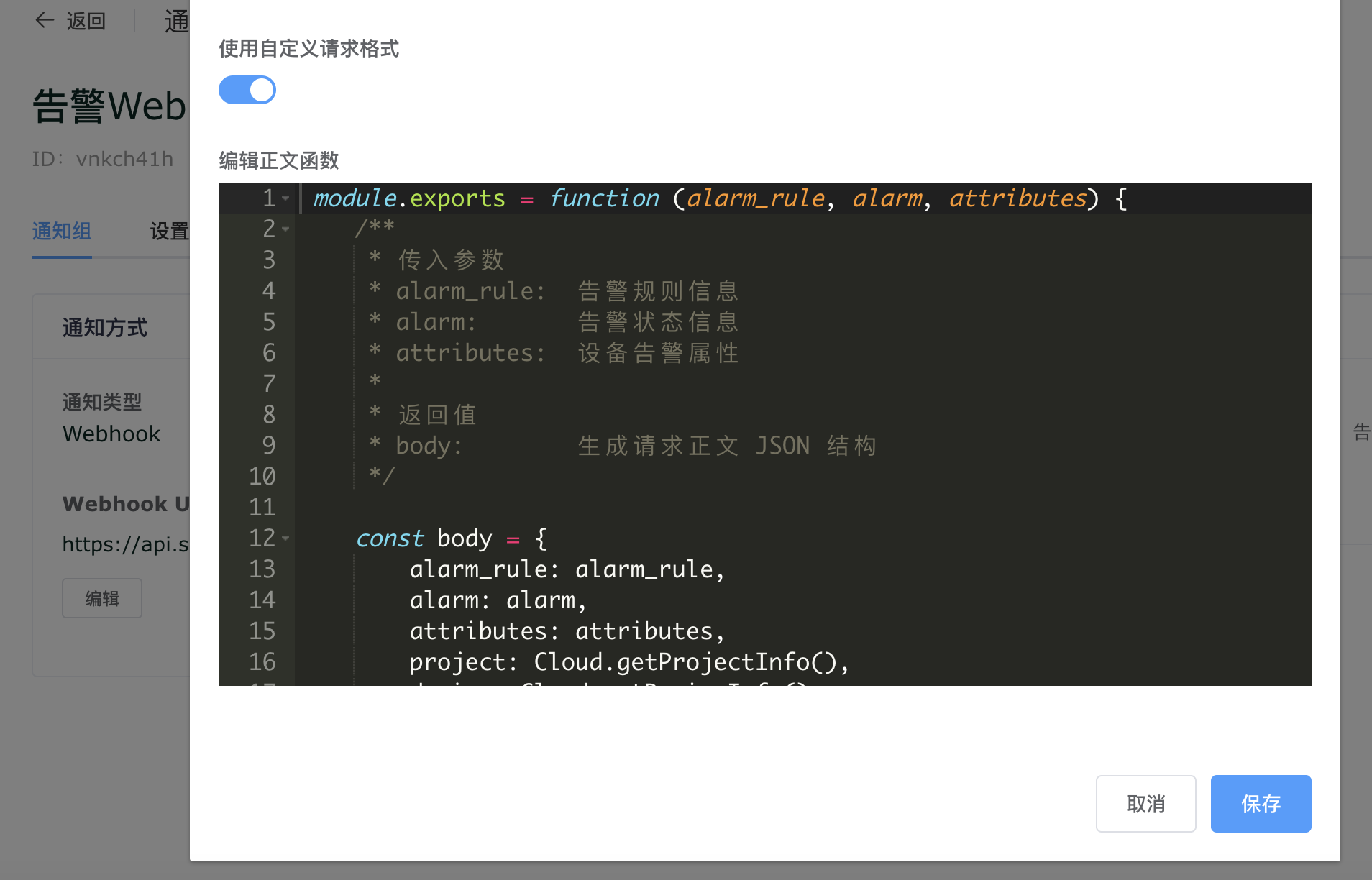
如果需要构建个性化的请求格式,可以开启自定义请求格式,通过编写函数代码,来实现任何需要的输出格式,如下图:

可在自定义函数中通过全局函数或函数参数,来获取相应的数据,请参考以上数据集。
使用自定义格式时,Webhook 的 HTTP 请求头会根据函数返回值 body 的类型自动设定。
- 当
body为JSON结构类型时,HTTP 请求头自动设置为:
Content-Type: application/json
例如以下自定义函数示例,返回值是 JSON 格式。
module.exports = function (alarm_rule, alarm, attributes) {
/**
* 传入参数
* alarm_rule: 告警规则信息
* alarm: 告警状态信息
* attributes: 设备告警属性
*
* 返回值
* body: 返回请求正文,支持 JSON 或 string
*/
const body = {
alarm_rule: alarm_rule,
alarm: alarm,
attributes: attributes,
project: Cloud.getProjectInfo(),
device: Cloud.getDeviceInfo(),
cur_attributes: Cloud.getCurrentAttributes(),
report_attributes: Cloud.getReportAttributes(),
}
return body;
}
- 当
body为string类型时,HTTP 请求头自动设置为:
Content-Type: application/x-www-form-urlencoded
例如以下自定义函数示例,返回值是字符串。
module.exports = function (alarm_rule, alarm, attributes) {
/**
* 传入参数
* alarm_rule: 告警规则信息
* alarm: 告警状态信息
* attributes: 设备告警属性
*
* 返回值
* body: 返回请求正文,支持 JSON 或 string
*/
let body = "imei=" + Cloud.getCurrentAttributes().imei;
Object.keys(attributes).map(k => {
body += "&" + k + "=" + attributes[k];
})
return body;
}
自定义 HTTP 请求头
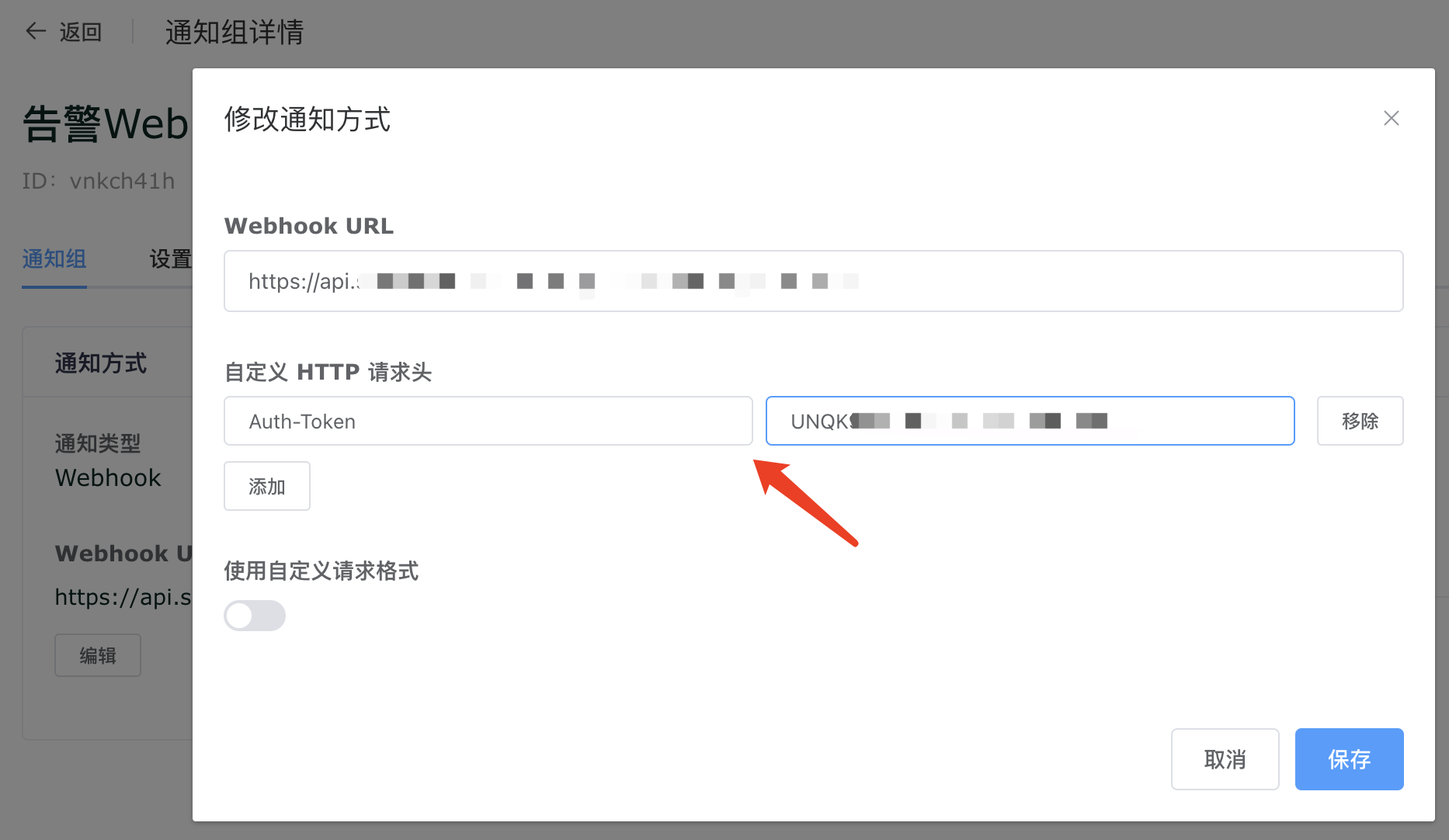
对于一些需要设置个性化 HTTP 请求头的 Webhook URL,您可以在这里添加 HTTP 请求头,如下图:

请注意,这里设置 Content-Type 请求头将无效,Webhook 会自动生成与请求正文匹配的 Content-Type。
在请求头中使用动态参数
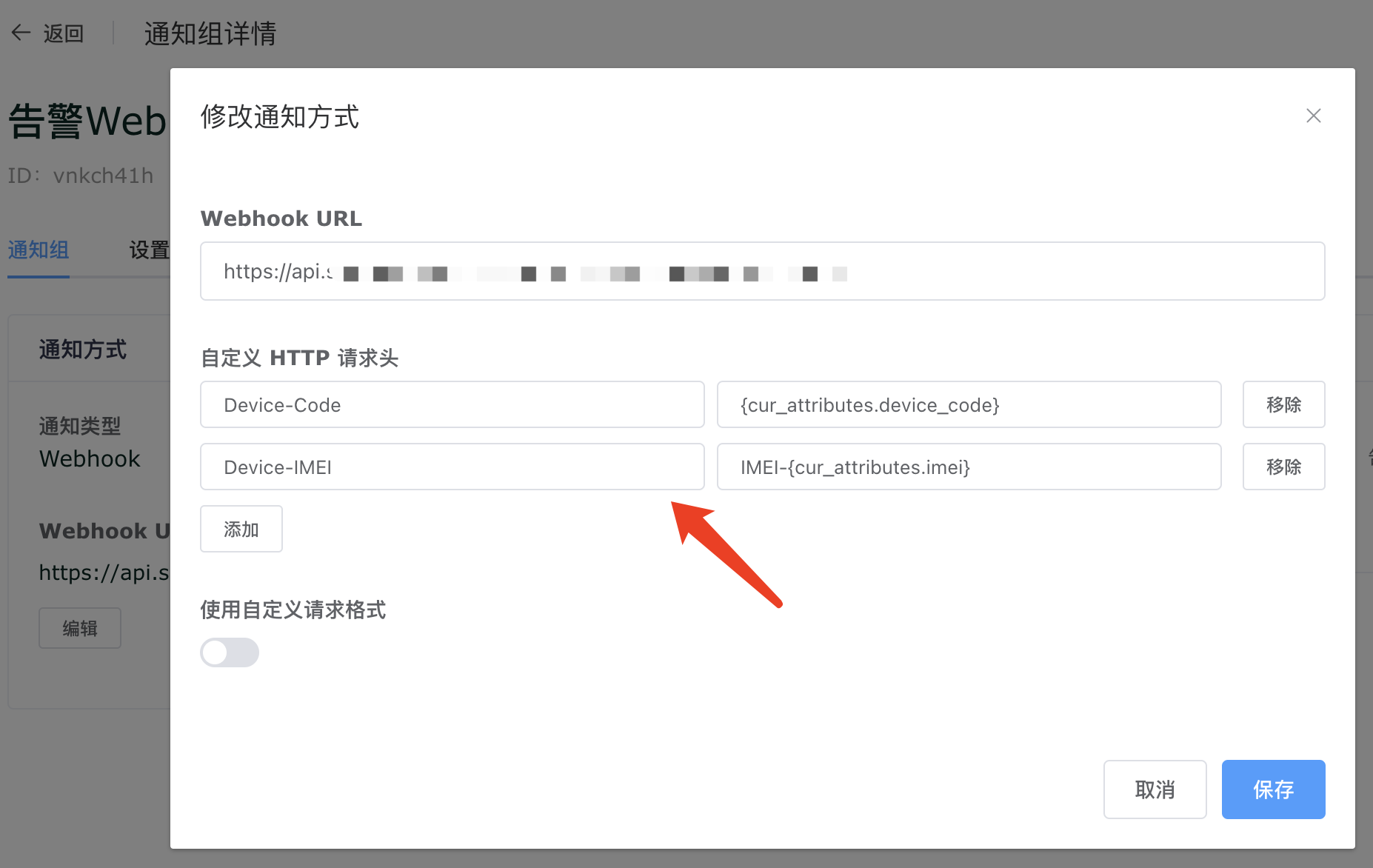
在请求头的值中,支持使用动态参数,如下图:

例如以上的请求头中的
Device-IMEI: IMEI-{cur_attributes.imei}
其中的 {cur_attributes.imei} 会替换为设备当前 imei 属性值,实际输出的请求头会变成:
Device-IMEI: IMEI-98271029475******
更多可用的动态参数,请参考下边的 Webhook 请求正文数据默认格式。
