银尔达 Air780EG 模块上报 GPS/LBS 位置数据解析
银尔达 Air780EG 模块上报 GPS/LBS 位置数据解析
一些客户在项目中需要用到车载位置数据采集模块,使用银尔达 Air780EG 模块上报 GPS/LBS 位置数据,通过 ThingsCloud 消息规则 可以快速将原始数据解析生成设备 位置属性,同时利用消息规则完成 GPS 位置偏移校准,利用设备地图轻松管理设备。
还不了解 ThingsCloud 设备地图的小伙伴,可以阅读 ThingsCloud 全新设备地图上线,助力物联网位置服务。


DTU 固件配置
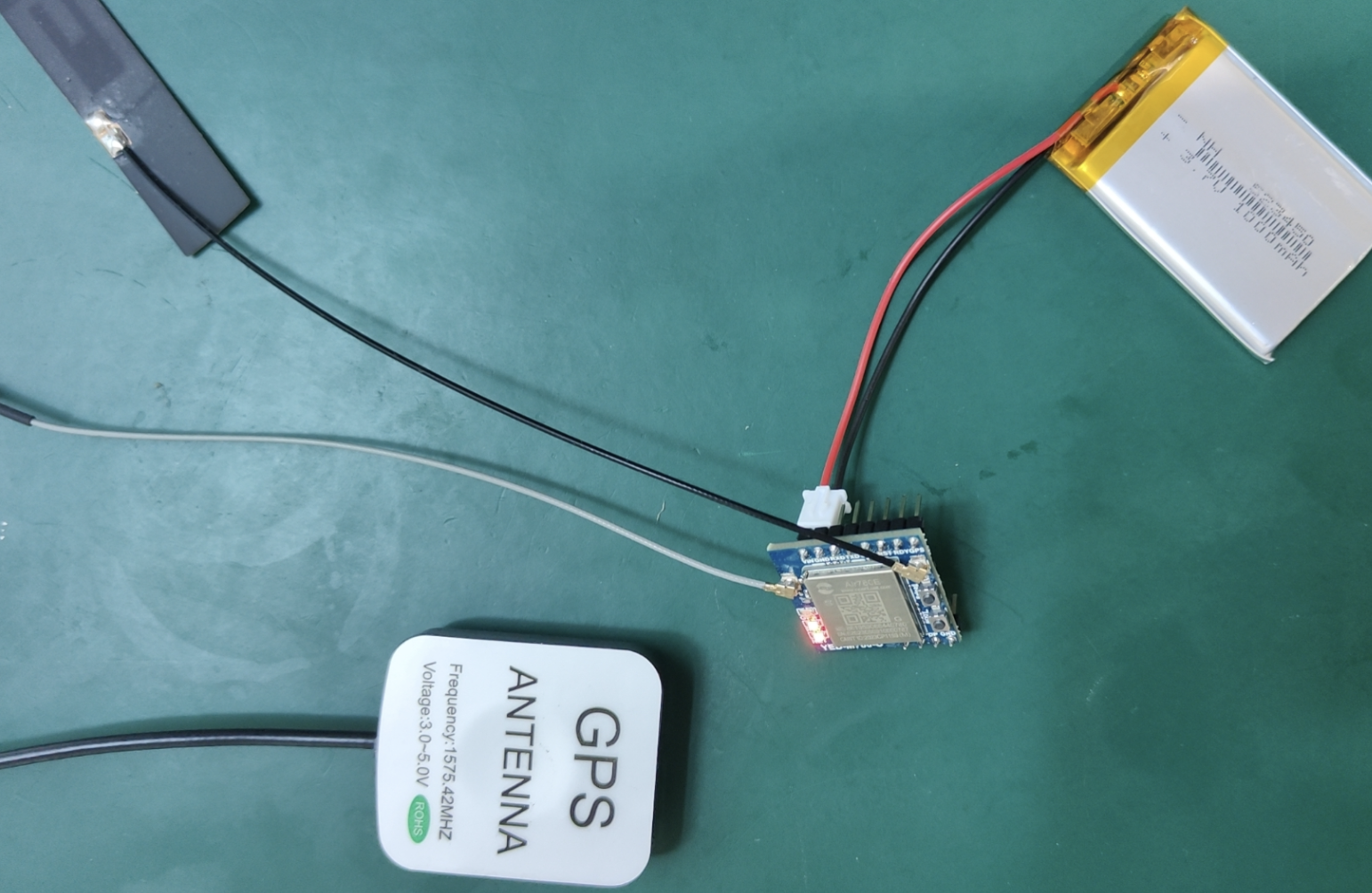
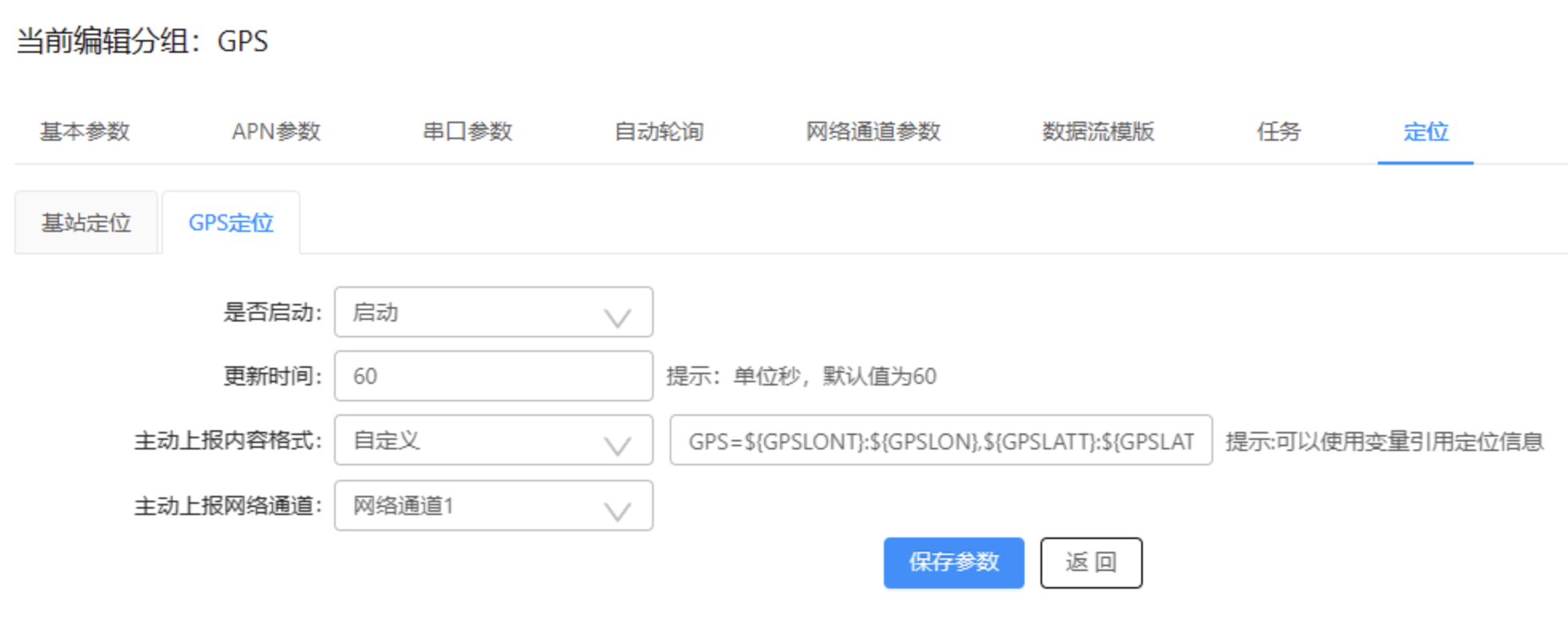
首先使用模块厂家提供的 DTU 固件配置后台,开启 GPS 定位和基站定位,使用主动上报的自定义格式,如下图:

值得一提的是,该模块使用合宙 Air780EG 4G 模组,自带 GPS/北斗 芯片,同时支持基站定位,可以同时开启 GPS 位置上报和基站位置上报。
关于网络通道的配置,请参考另一篇教程 银尔达 DTU MQTT 接入 ThingsCloud
上报数据解析
完成 DTU 固件配置后,模块成功上线 ThingsCloud,上报的原始位置信息,如下:

以上包括两类上报数据,分别是 LBS(基站位置)和 GPS 位置,格式如下:
LBS=117.1390522_034.6651114
GPS=E:117.1392,N:34.66583
仔细看,经纬度信息就在里边,接下来就好办了,通过 ThingsCloud 消息规则来解析这些原始数据,生成设备位置属性。
这里为设备类型创建两个消息规则,一个用于解析位置信息,另一个用于将 GPS 位置转为支持在国内地图上显示的偏移坐标,俗称火星坐标。

解析位置的规则,使用自定义数据上报规则,解析函数代码如下:
module.exports = function (identifier, data) {
/**
* 参数:
* identifier: 上报的自定义数据流标识符
* data: 上报的自定义数据,二进制 Buffer格式
* 返回值:
* attributes: 生成设备属性
*/
var attributes = {};
const text = data.toString();
if (text.substr(0, 4) == 'LBS=') {
const tmp = text.split('=');
if (tmp.length == 2) {
const loc = tmp[1].split('_');
if (loc.length == 2) {
attributes.LBS = {
lng: loc[0] /1,
lat: loc[1] /1,
}
}
}
}
// GPS=E:117.1390,N:34.66553
if (text.substr(0, 4) == 'GPS=') {
const tmp = text.split('=');
if (tmp.length == 2) {
const loc = tmp[1].split(',');
if (loc.length == 2) {
const lng = loc[0].substr(2) /1;
const lat = loc[1].substr(2) /1;
attributes.GPS_loc = {
lng: lng,
lat: lat,
}
}
}
}
return attributes;
}
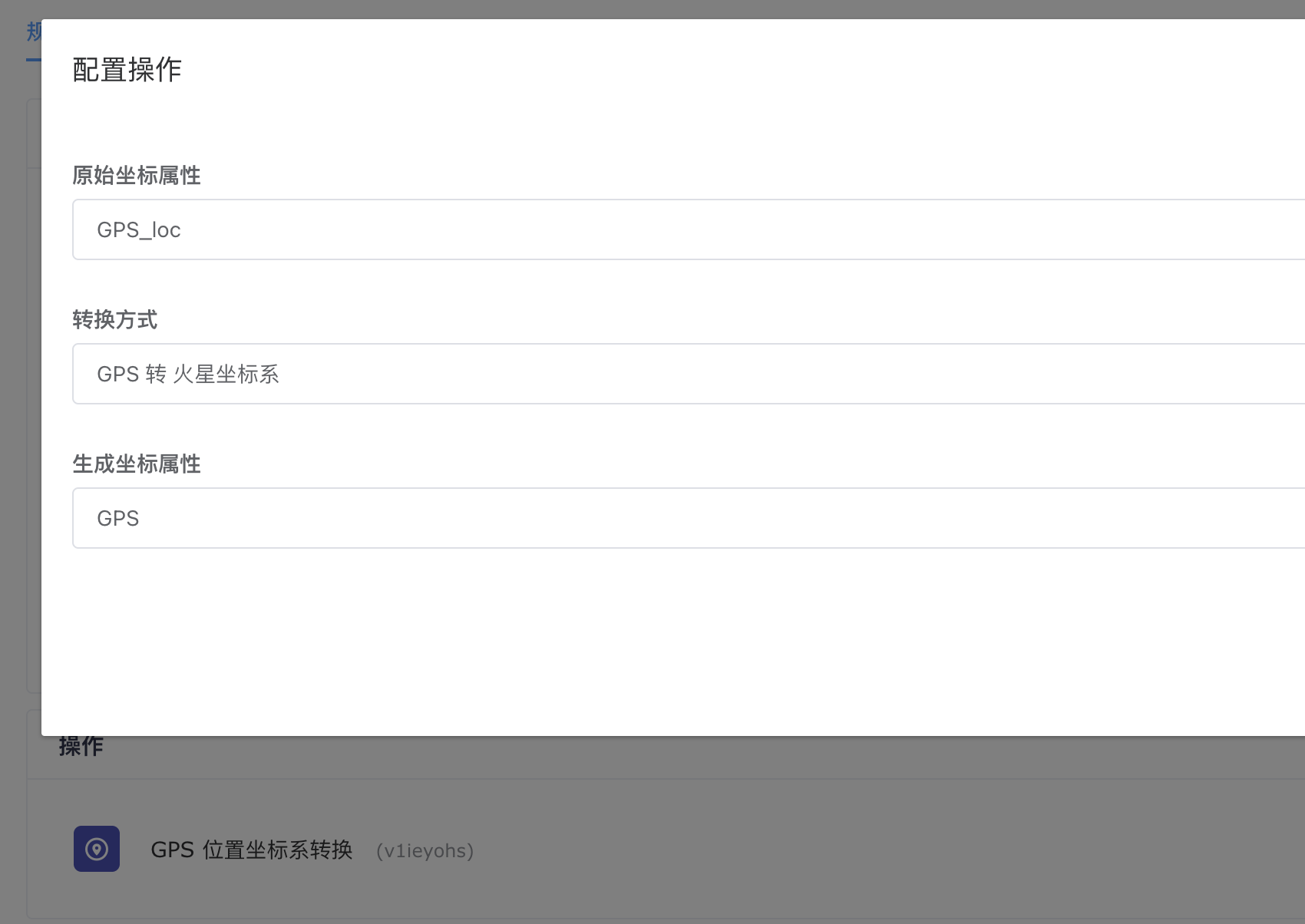
通过以上规则,我们将 GPS 位置提取出来后,生成了一个临时的 GPS 位置属性 GPS_loc,然后通过另一个火星坐标转换的规则,生成最终的 GPS 位置数据 GPS,配置如下:

最终效果
有了消息规则,效果如下:

设备属性面板也显示解析后的位置属性。

那么最后,如果在地图上显示这些设备呢?看看这篇 ThingsCloud 全新设备地图上线,助力物联网位置服务。
详细了解 ThingsCloud 消息规则,请浏览 消息规则
